
こんにちは、KENです。
ブログを始めたての方はこんな悩みを持ったことありませんか?
検索画面に全然出てこない…
これ、僕も書き始めた当初はずっと悩んでました。
ただ、これから紹介するGoogleサーチコンソールを使い始めてから、これらの悩みは解決しました!
そこで、今回は具体的にGoogleサーチコンソールの設定方法を解説していきます。
無料で使えるツールなので、安心して読み進めてください。
それでは行ってみましょう。
Googleサーチコンソールとは?
Googleサーチコンソールとは、Googleが提供しているwebサイト解析ツールです。
主にwebサイトにユーザーが流入してくるまでの動きを分析・改善するために使用します。
アナリティクスよりも重要度が高いと言っている人も多く、それほど重要なツールですので、この機会に入れておきましょう。
Googleサーチコンソールを導入する
それでは実際に導入をしていきます。
1. Googleサーチコンソールにアクセス
Googleサーチコンソールにアクセスし、今すぐ開始 をクリック。
2. Googleアカウントでログイン
Googleアカウントでログインする画面に移るのでログイン。
3. プロパティタイプの選択
基本的にどちらでも設定が可能ですが、WordPressを使っている方は右側の URL プレフィックス を使っていきます。
URL プレフィックス に自分のサイトのURLを入力し、続行 をクリック。
4. 所有権の確認
このような画面になったと思います。
赤枠の HTMLタグ をコピーします。
2. ブログに「HTMLタグ」を貼り付ける
親テーマに記述します。他の記述を間違って変更してしまうと、テーマが使えなくなる可能性があります。
この手順を行う前に、バックアップを取っておくことをおすすめします。
バックアップには、プラグインの All-in-One WP Migration がおすすめです。
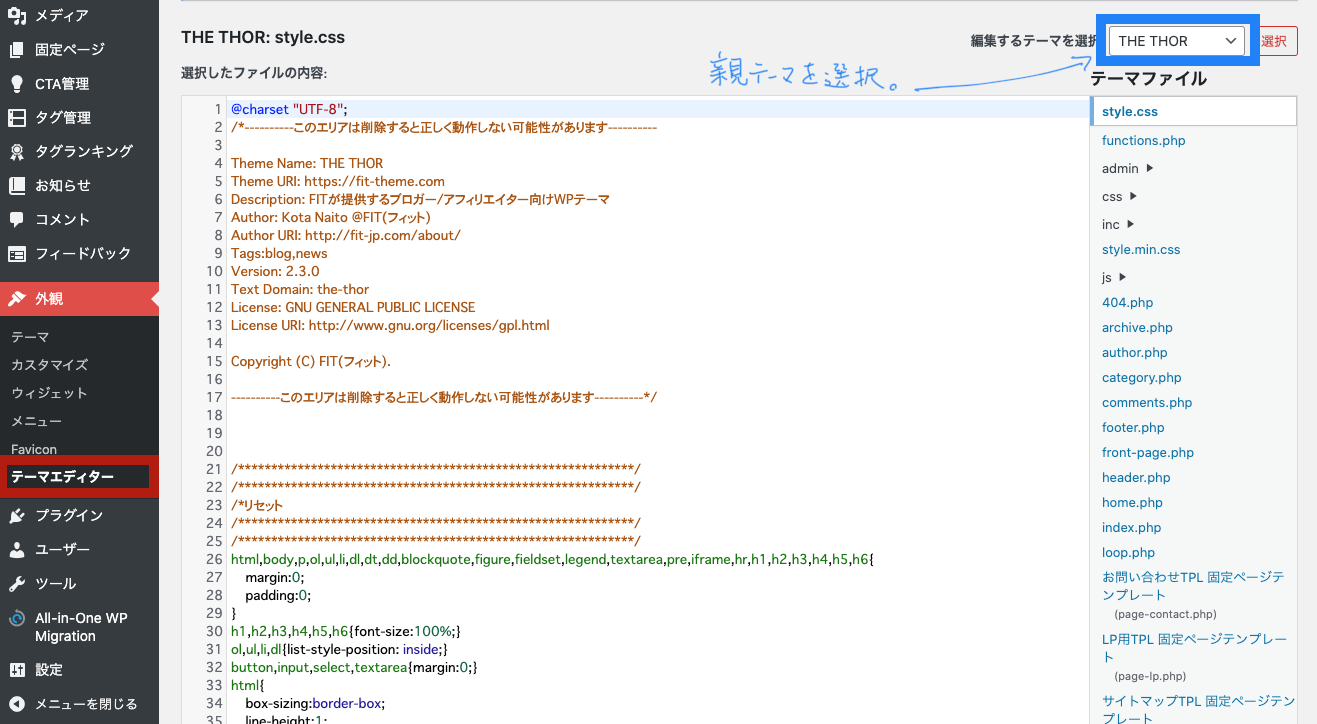
① ワードプレスのメニュー「外観」から「テーマエディター」をクリック。
右上の「編集するテーマ」に親テーマを選ぶと、大量のphpファイルが表示されます。
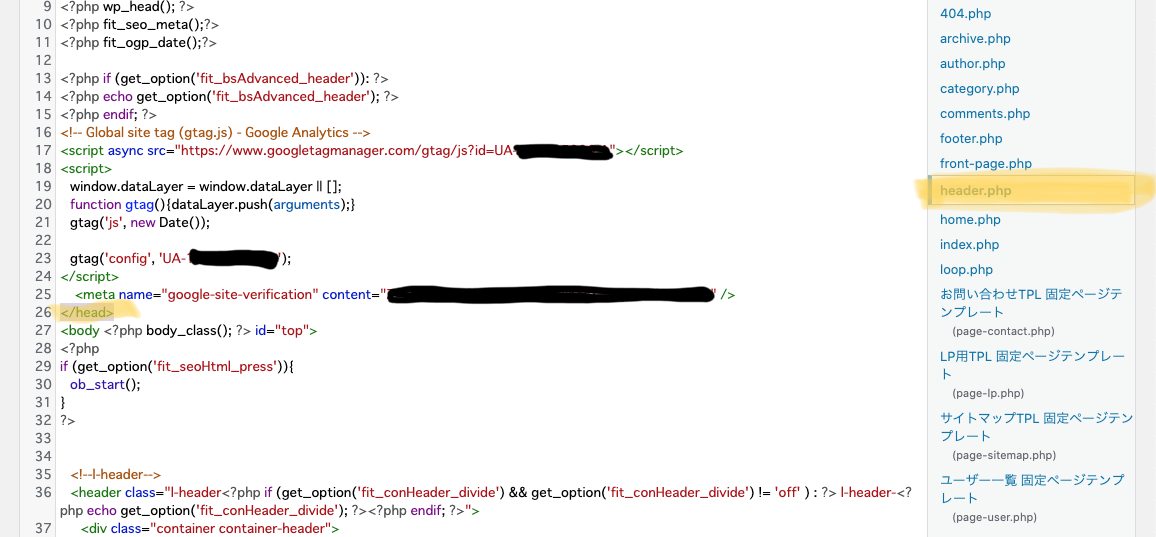
② 右に並んだファイル群から、header.php を見つけて選択。
③ ファイル内コードののすぐ上に、先ほどコピーしたトラッキングコードを貼り付ける。
</head>タグを見つけて、その直前に先ほどコピーした HTMLタグ を貼り付けます。
ここまで来たら、左下から ファイルを更新 をしておきましょう。
使っているテーマによっては、テーマエディターを開かなくても、トラッキングコードを貼り付けられるものがあります。
僕が使っている「THE THOR」では、「外観」▶︎「カスタマイズ」▶︎「基本設定」▶︎「高度な設定」を開くと、タグの中に記述するものを貼り付ける場所があります。
また、トラッキングIDを使って、「外観」▶︎「カスタマイズ」▶︎「基本設定」▶︎「アクセス解析設定」から貼り付ける方法もあります。
気になる方は、「テーマ名 Googleアナリティクス 設定」などで検索してみてください。
GoogleサーチコンソールとGoogleアナリティクスはそれぞれ分析分野が違います。
ブログを始めた方は両方必須になるので、アナリティクスがまだ設定できていないという方は、
こちらの記事が参考になります。
こんにちは、KENです。 Webサイトを作って、ブログを書き始めたあなたは、 ブログを書き始めたけど、どのくらい見てくれてるんだろう…? どのページが人気なんだろう? そう思ったり[…]
これで設定は終わりです。
お疲れ様でした。
最後に
今回はブログにGoogleサーチコンソールを設定し、使えるようにできました。
次回は、実際にサーチコンソールを用いて分析を行う方法を見ていきます。
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!