
こんにちは、KENです。
Webサイトを作って、ブログを書き始めたあなたは、
どのページが人気なんだろう?
そう思ったりしませんか?
今回はそんな分析がすべて出来てしまう最強ツール、Googleアナリティクスについて紹介します。
無料で使えるので、初心者でも安心して使えます。
それでは行ってみましょう。
Googleアナリティクスとは?
Googleアナリティクスとは、Googleが提供しているwebサイト解析ツールです。
主にwebサイトに訪問してからの訪問者の動きを分析するために使います。
Webサイトを運営している人のほぼ全員が使っている最重要ツールの一つですので、絶対に導入しましょう。
Googleアナリティクスのアカウント作成
それでは実際に導入する準備を始めましょう。
1. Googleアナリティクスにアクセス
Googleアナリティクスにアクセスし、無料で利用する をクリック。
2. Googleアカウントでログイン
Googleアカウントでログインする画面に移るのでログイン。
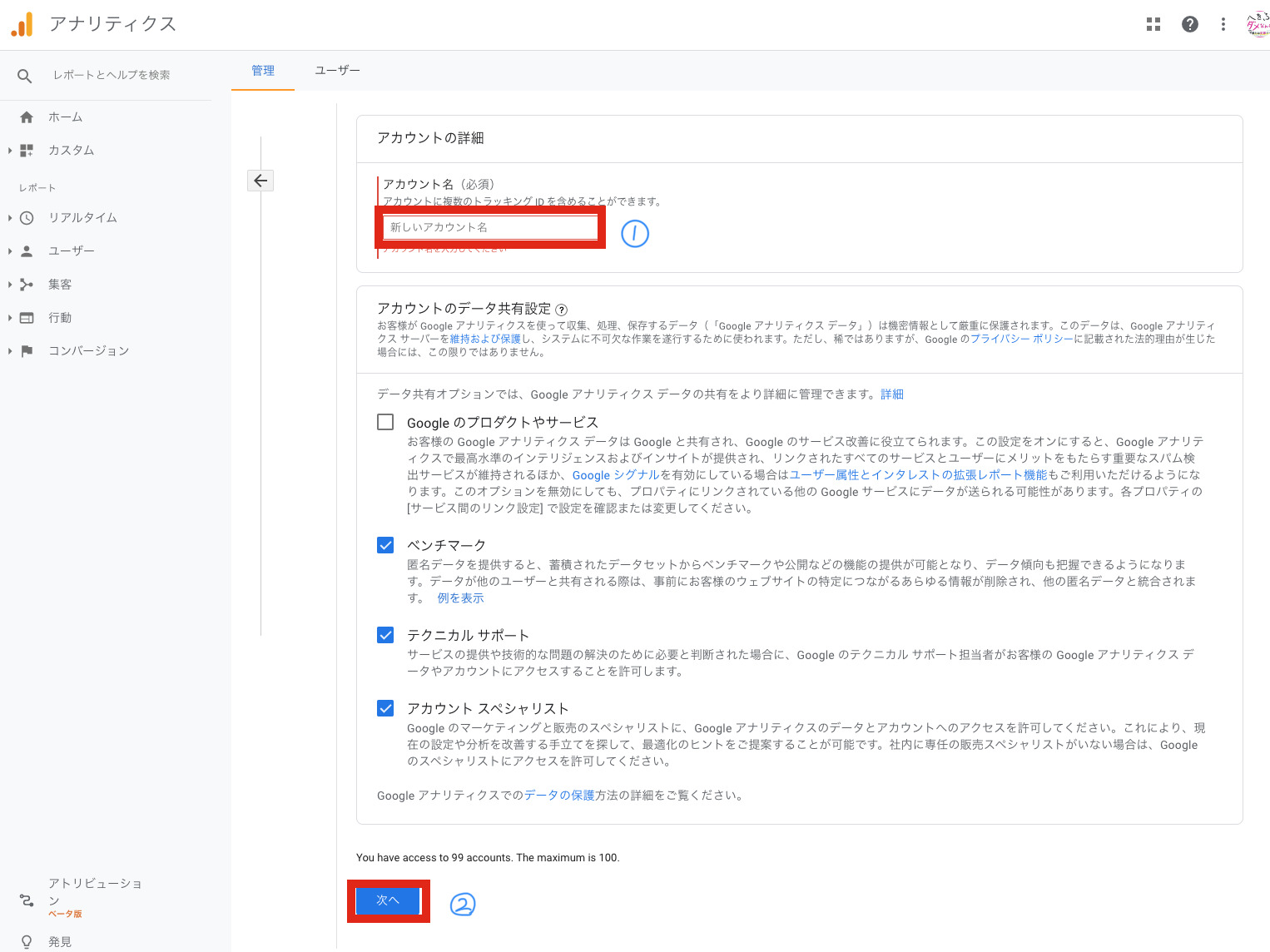
3. アカウント名登録
アカウント名は好きな名前で大丈夫です。
後々わかりやすいように、サイトの名前などにしておくといいでしょう。
入力が終わったら、画面下部の 次へ をクリック。
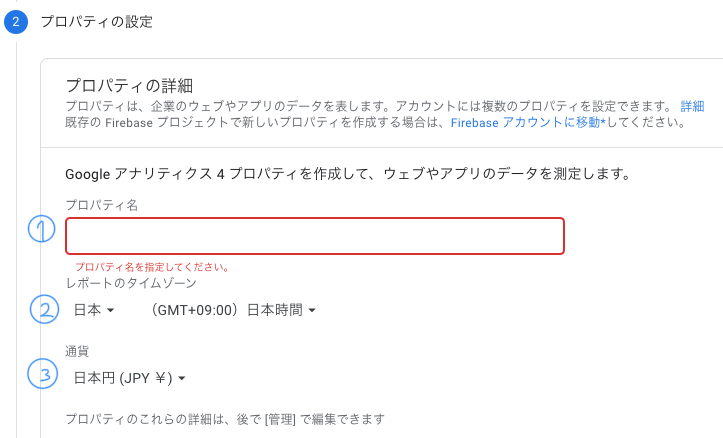
4. プロパティの設定
プロパティ名を決めます。
これも名前は好きなものを入れておきましょう。
初期状態では、タイムゾーンがアメリカ合衆国になっているので、日本 に変更します。
通過も 日本円 (JPY ¥) に変更します。
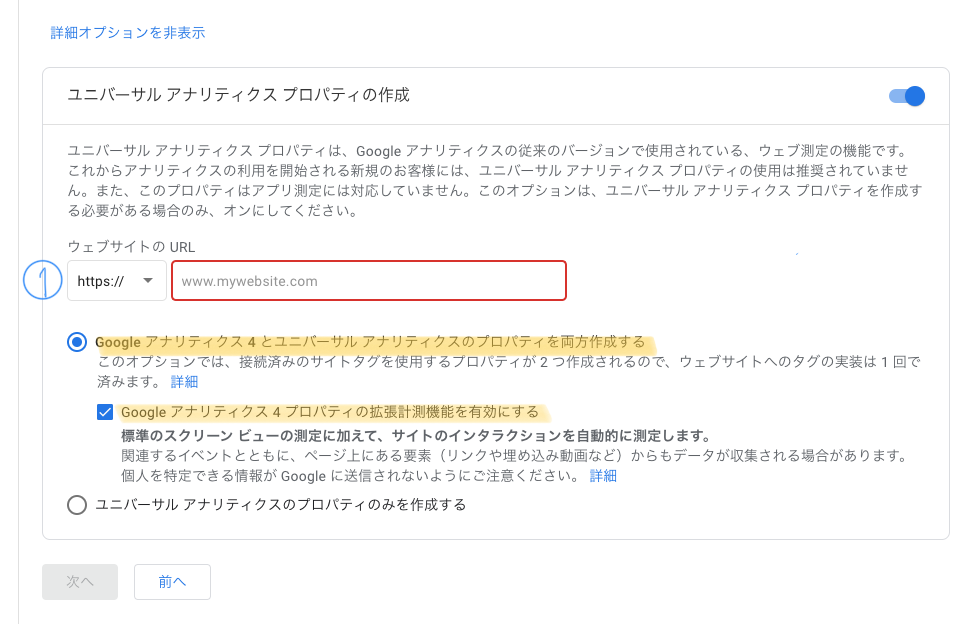
5. 詳細オプション
詳細オプションを表示 から ユニバーサル アナリティクス プロパティの作成 をONにして表示させます。
あなたのWEBサイトのURLを入力し、画像のマーカー部分が選択されていることを確認したら、次へ をクリック。
6. ビジネス情報
この項目は、一番近いと思うものを選べば大丈夫です。
あまり難しく考える必要はありません。
まず、業種の中から一つ選びます。
ビジネスの規模は、個人ブログの場合は小規模を選んでおけば大丈夫です。
最後の項目は、当てはまりそうなものを選んでおきます。
以上の洗濯が終わったら 作成 をクリック。
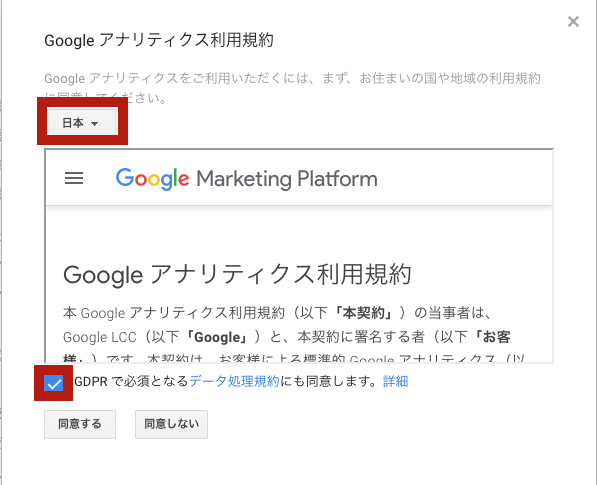
7. Googleアナリティクス利用規約
利用規約の画面が開きます。
国に 日本 を指定すると、日本語になります。
確認できたら同意にチェックを入れて、同意する をクリック。
Googleアナリティクスをブログに導入する
Googleアナリティクスのアカウントはできたので、実際にブログと連携させましょう。
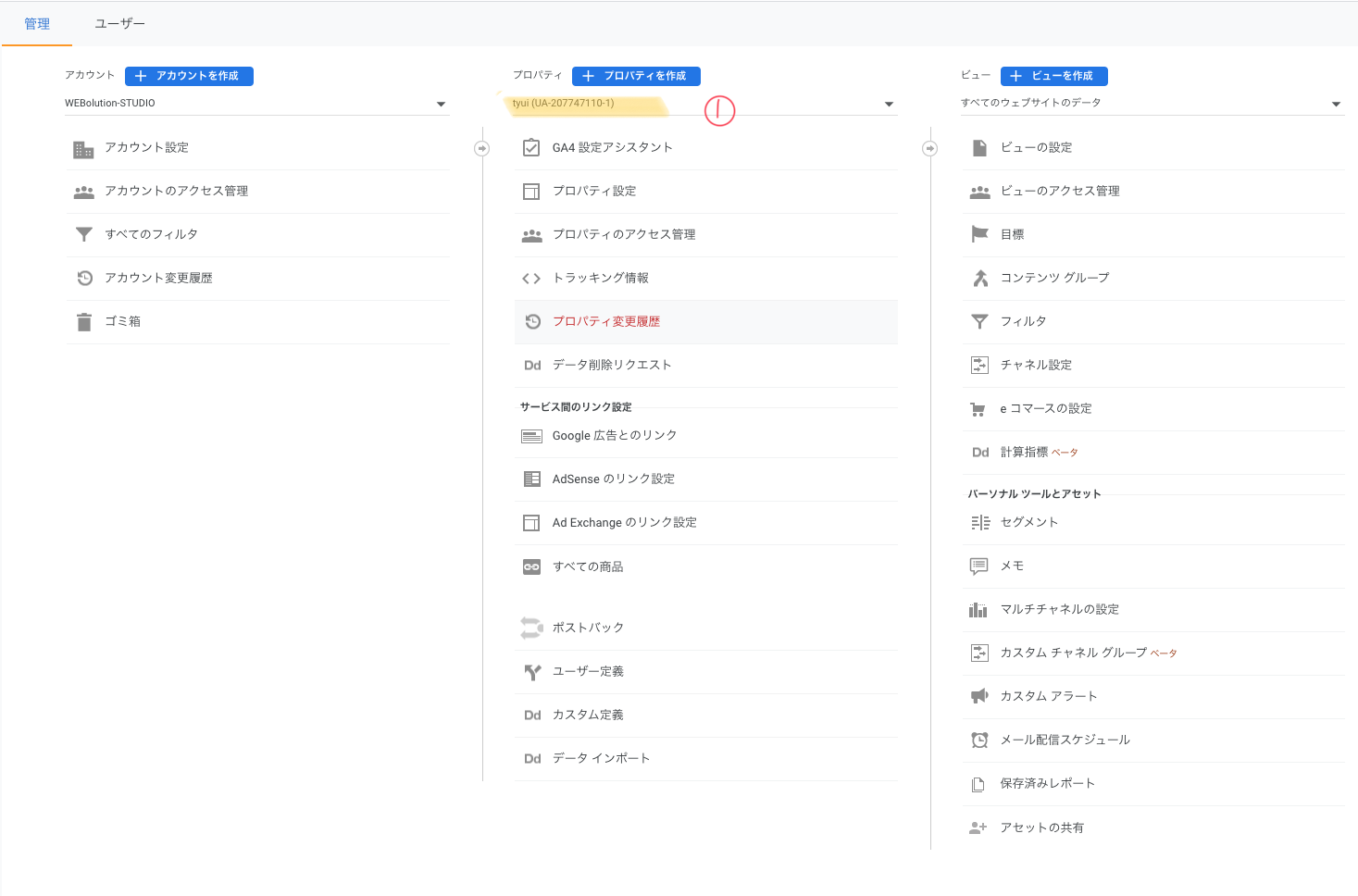
トップページに移ってしまった方は、左下の歯車マーク(管理)をクリックして、設定を表示します。
プロパティ欄の番号が、UA-〇〇〇〇〇〇という番号になっている方を選択してください。
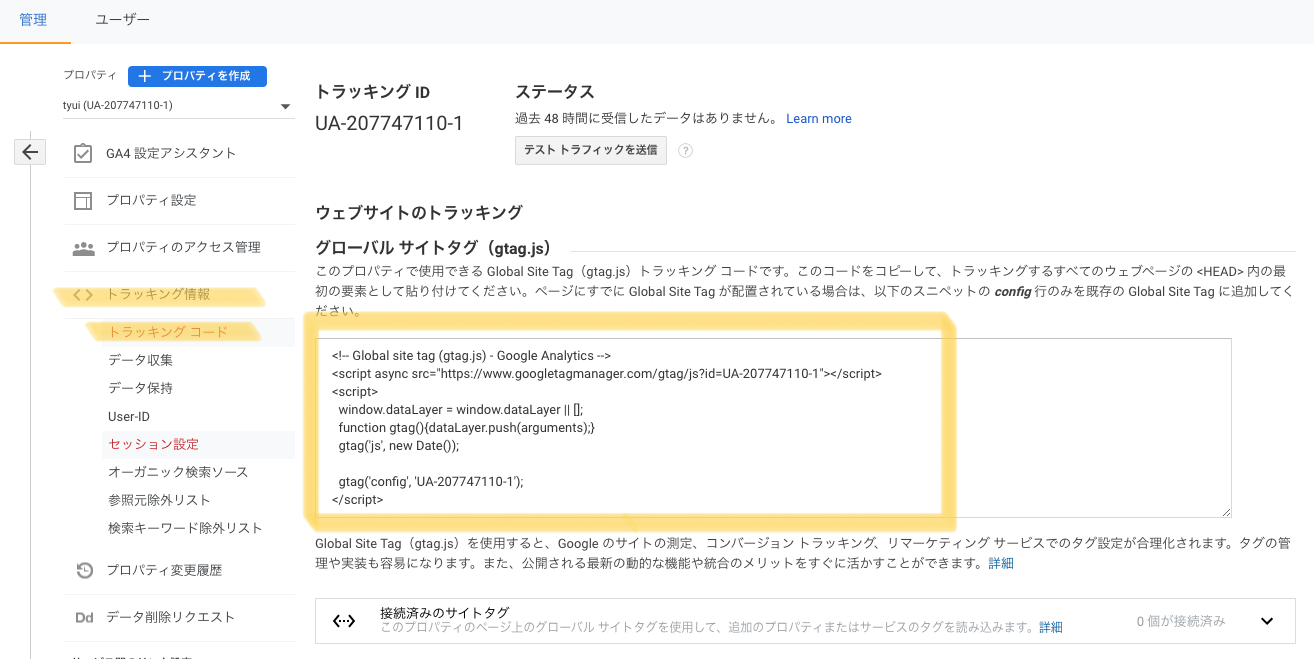
1. トラッキングコードをコピー
プロパティ欄の「トラッキング情報」から、「トラッキングコード」を選択。
マーカーで囲んだ部分のコードをコピーする。
2. ブログにトラッキングコードを貼り付ける
親テーマに記述します。他の記述を間違って変更してしまうと、テーマが使えなくなる可能性があります。
この手順を行う前に、バックアップを取っておくことをおすすめします。
バックアップには、プラグインの All-in-One WP Migration がおすすめです。
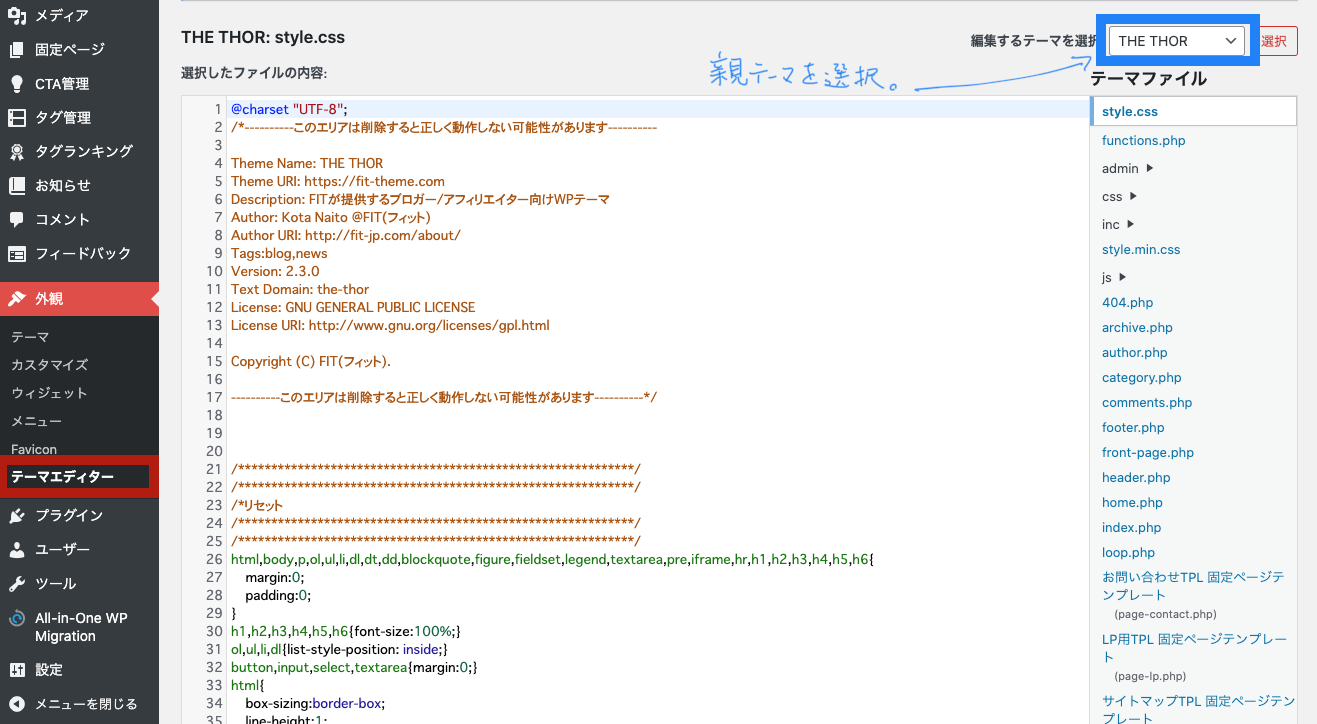
① ワードプレスのメニュー「外観」から「テーマエディター」をクリック。
右上の「編集するテーマ」に親テーマを選ぶと、大量のphpファイルが表示されます。
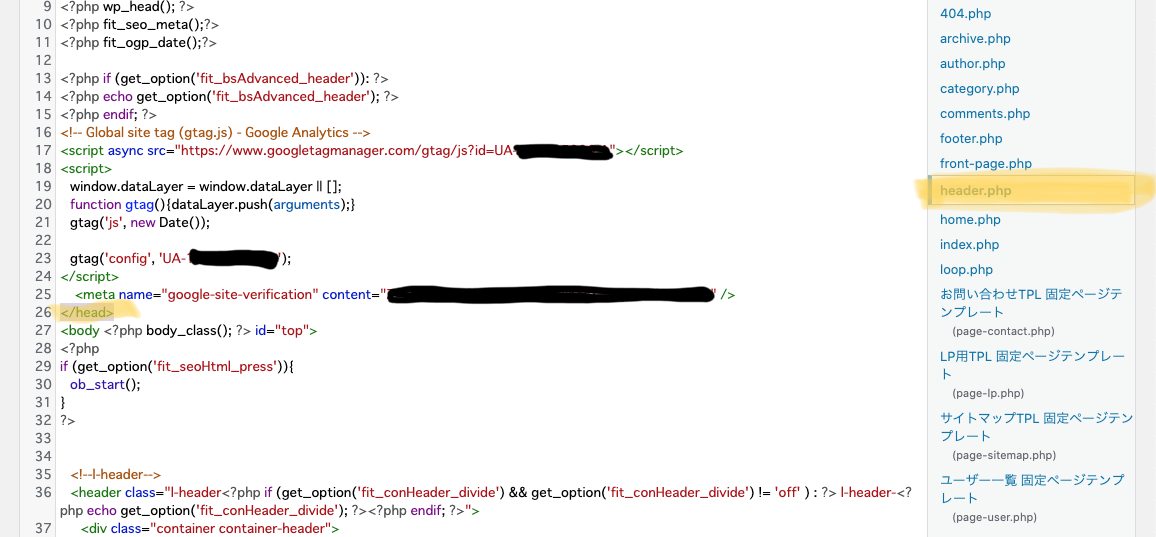
② 右に並んだファイル群から、header.php を見つけて選択。
③ ファイル内コードののすぐ上に、先ほどコピーしたトラッキングコードを貼り付ける。
ここまで来たら、左下から ファイルを更新 をしておきましょう。
使っているテーマによっては、テーマエディターを開かなくても、トラッキングコードを貼り付けられるものがあります。
僕が使っている「THE THOR」では、「外観」▶︎「カスタマイズ」▶︎「基本設定」▶︎「高度な設定」を開くと、タグの中に記述するものを貼り付ける場所があります。
また、トラッキングIDを使って、「外観」▶︎「カスタマイズ」▶︎「基本設定」▶︎「アクセス解析設定」から貼り付ける方法もあります。
気になる方は、「テーマ名 Googleアナリティクス 設定」などで検索してみてください。
Googleアナリティクスの初期設定
導入は完了したので、最低限やっておくべき初期設定を行います。
自分のサイトアクセスを除外させる。
実は、自分でサイトを訪問した回数も、Googleアナリティクスはカウントしてしまいます
初心者の場合、自分の訪問回数を他の訪問者の回数と勘違いしやすいので、自分の回数を除外する設定をしておきましょう。
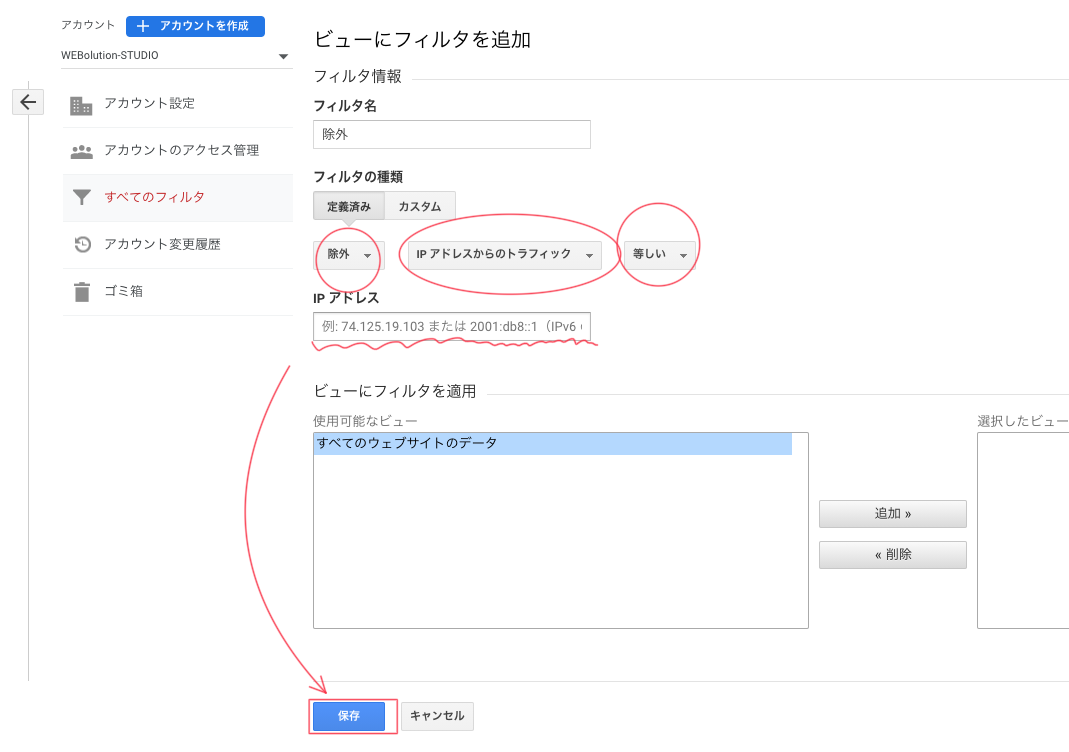
①アカウント欄(プロパティ欄の左側)から「すべてのフィルタ」▶︎ 「フィルタを追加」を選択します。
②フィルタ名はわかりやすいように「自分のアクセス除外」などとしておきましょう。
③「フィルタの種類」から、除外 IPアドレスからのトラフィック 等しい を選択し、IPアドレスを入力します。
IPアドレスは、CMANというサイトを開くとトップに出してくれるので、コピペします。
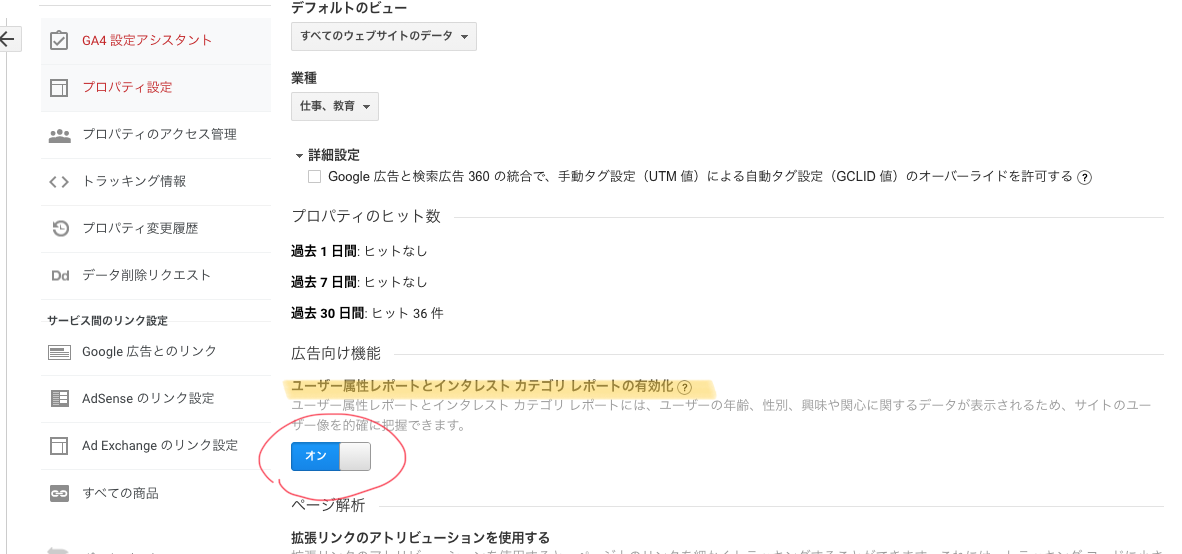
広告向け機能

「プロパティ設定」 から、マーカーした部分をオンにすることで詳細な分析ができるので、とりあえずオンにしときます。
これで設定は終わりです。
お疲れ様でした。
最後に
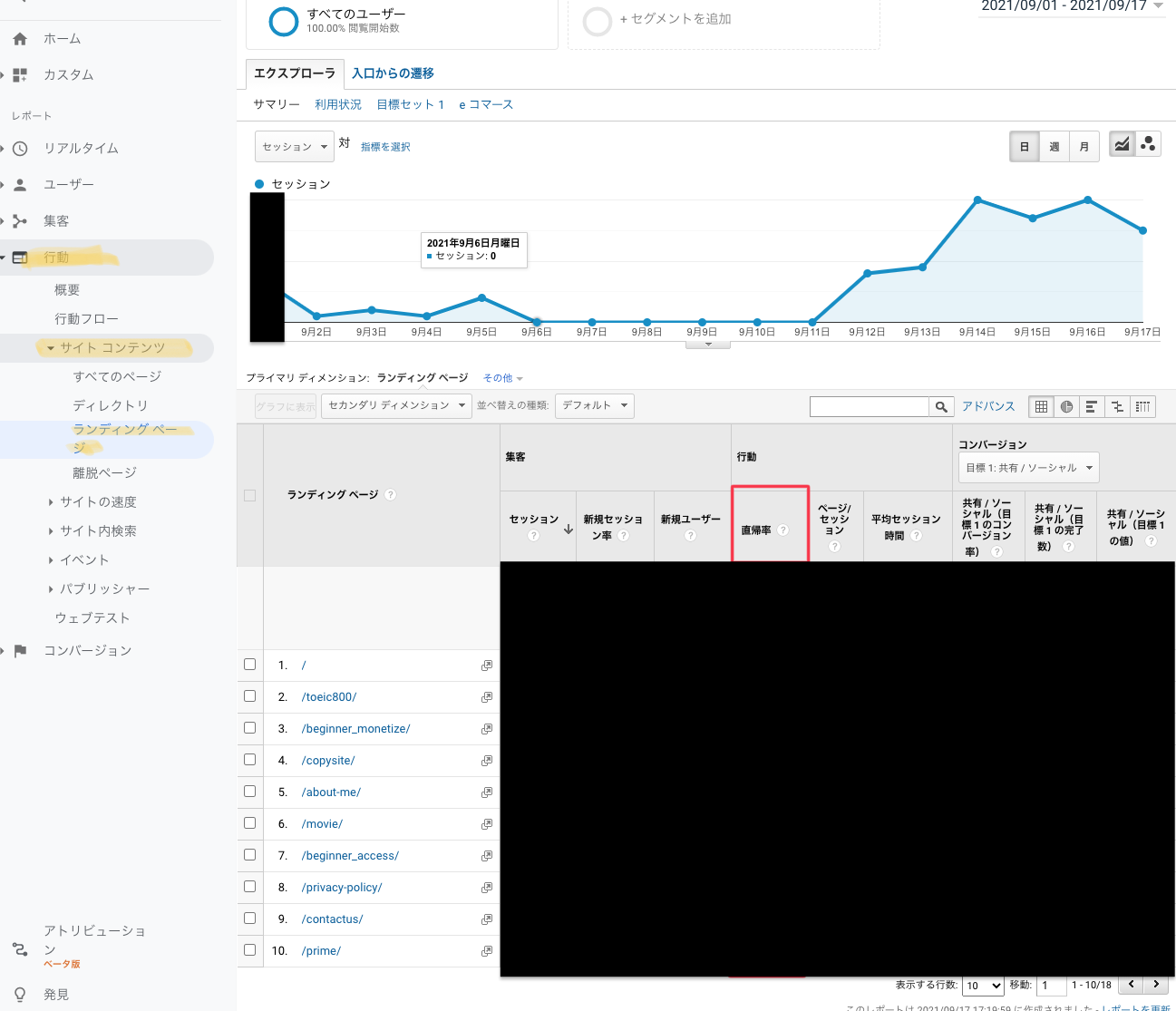
Googleアナリティクスは、PV数、新規ユーザー数、滞在時間など、ユーザーの行動を分析できる超優秀ツールです。
これを分析しながら、検索順位を上げるための対策を練ったり、コンテンツを充実させていきましょう。
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!