
こんにちは、KENです。
初心者が一度はつまづく position の仕組み。
ヘッダーをスクロール時に固定したい。
背景画像を固定して、スクロールでオシャレに見せたい。
そんなときに使える position ですが、なかなかてこずっている人が多いのでわかりやすく解説します。
Positionの仕組みがわかりません。
こんな悩みは今日で全て解決です。
早速見ていきましょう。
positionって何?
position とは、要素を配置する位置を指定できるCSSのプロパティです。
使いこなせるとかなり実用的な技術ですので、ぜひ覚えましょう!
positionの書き方
指定したい要素に、
position: セレクタ;
を記述します。
セレクタ一覧
position には5つのセレクタがあります。
それぞれ解説します。
positionとセットで使うプロパティ

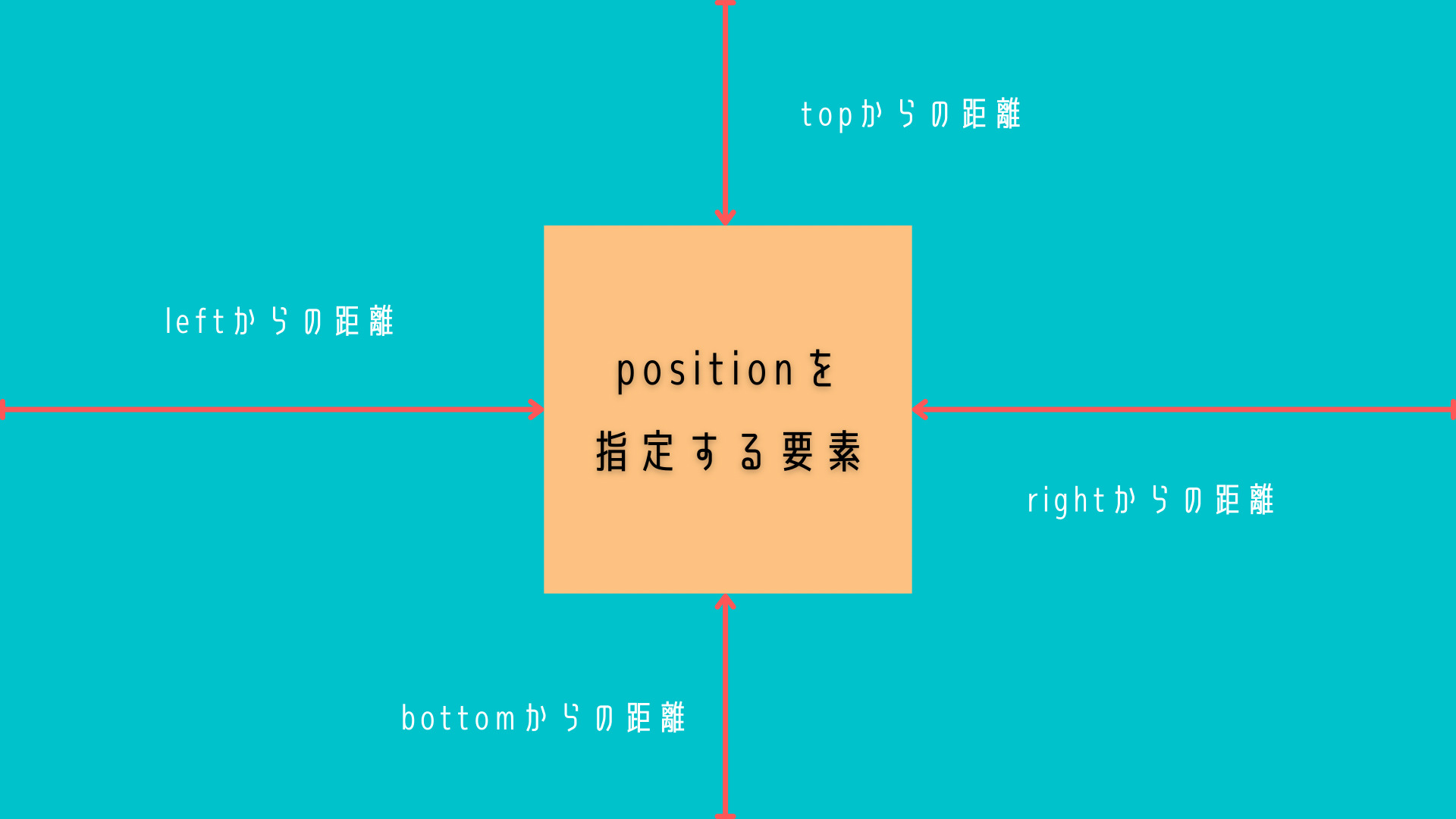
positionプロパティは、4つのプロパティをセットで指定します。
- top
- bottom
- left
- right
基本的にはこのうち2つを用いて、それぞれ端からの距離を記述していきます。
positionの使い方
それでは実際にそれぞれの使い方を見ていきましょう。
static
デフォルトの値です。
なにも指定されていなければこの値になります。
基本的にこの値を記述して指定することはないですが、
元々の値なんだと覚えておきましょう。
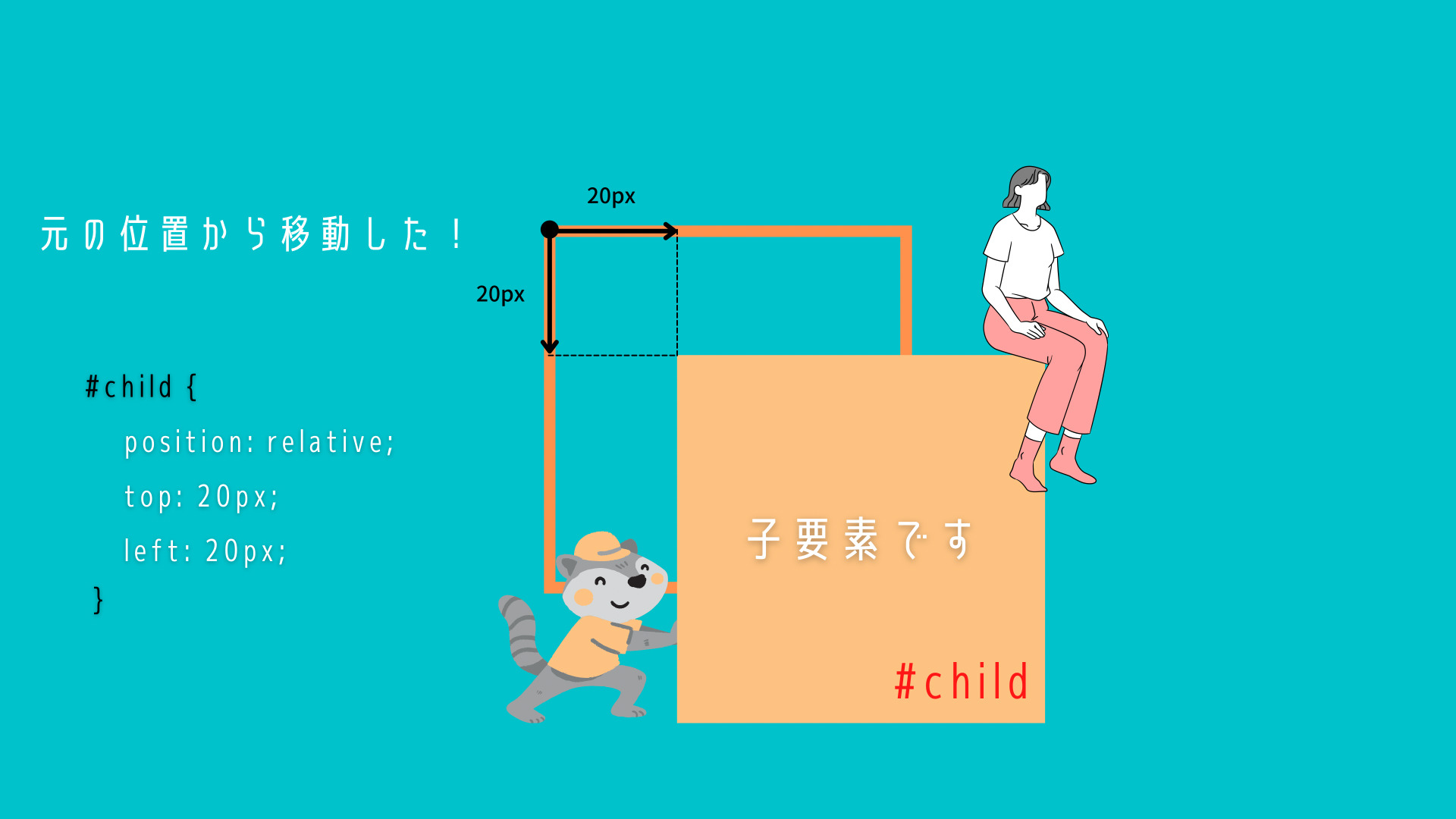
relative
相対的に位置を指定します。
つまり、元々の位置からどのくらい動かすかを指定します。
例)
HTML
<div id=”child”>子要素です</div>
CSS
#child {
position: relative;
top: 20px;
left: 20px;
}
relativeは元の位置から移動です!
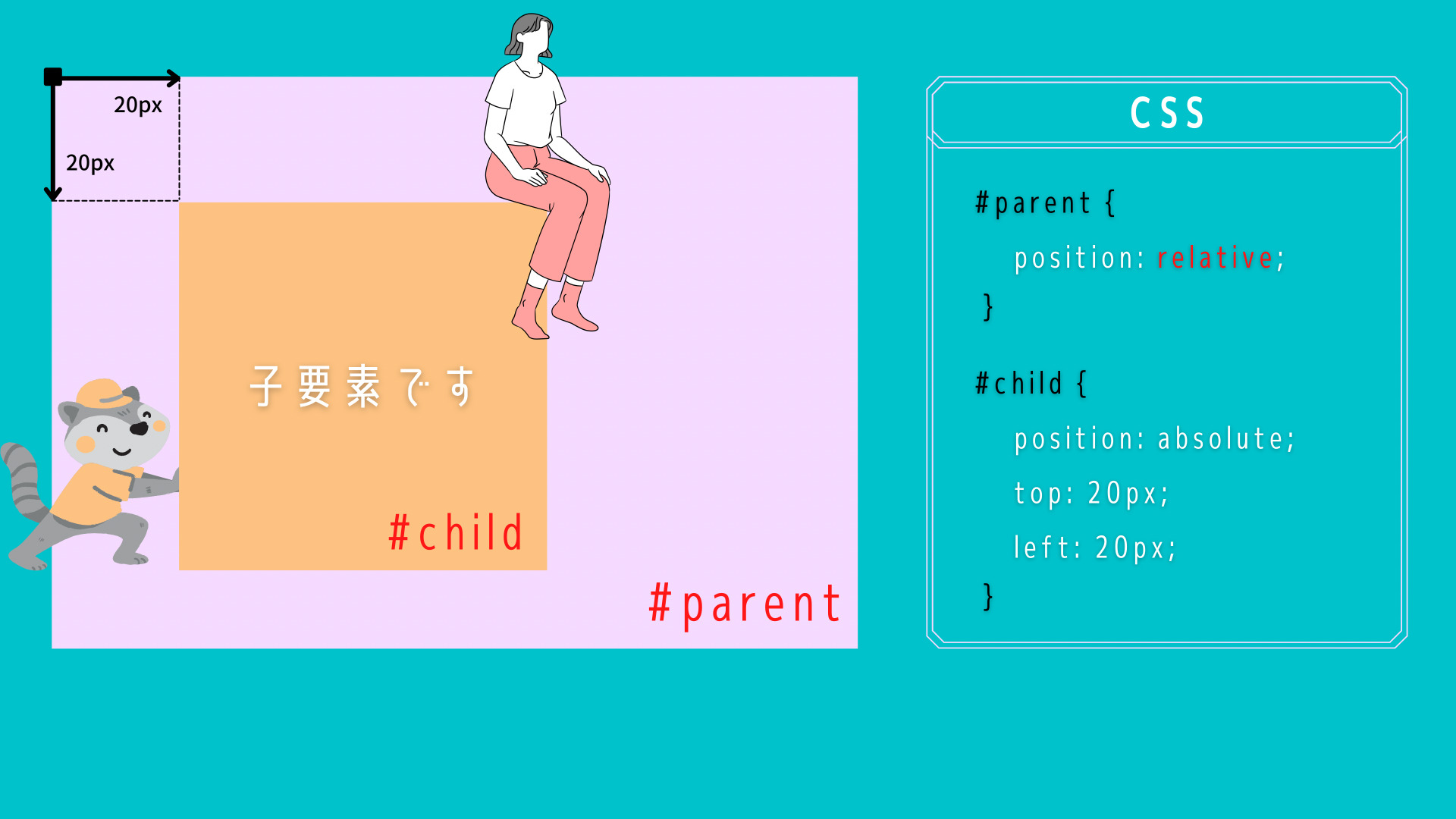
absolute
親要素を基準に絶対的な位置を指定します。
例)
HTML
<div id=“parent”>
<div id=”child”>子要素です</div>
</div>
CSS
#parent {
position: relative;
}
#child {
position: absolute;
top: 20px;
left: 20px;
}
absoluteを使うときは、親要素にrelativeを記述しないと適応されないので注意!
fixed
画面全体を基準に、要素を指定位置に固定したいときに使います。
当サイトをスクロールした時、ヘッダーが固定されてついてきますね?
これがfixedを指定することで実装できます。
実例で確認してください。
See the Pen
by kento kubota (@kenkubo)
on CodePen.
top: 0;を指定すれば、画面の一番上で固定されます。
sticky
新しくできたセレクタで、fixedととても似ています。
違う点は、stickyは親要素を基準とすることです。
具体的に見た方が早いので、お見せします。
See the Pen
by kento kubota (@kenkubo)
on CodePen.
fixedは全体を基準にしているため、幾らスクロールしても固定されたまま。
stickyは親要素を基準とするため、親要素がスクロールし終わると固定されていた子要素も固定が解除されます。
z-indexをつけないといけない!?
z-index とは、重なり順を指定できるプロパティです。
z-index: 1; と数値で記述し、大きい方が上のレイヤーになります。
absolute、fixed、sticky を指定した場合は要素が重なるので、
下に隠れてしまって消えたかのような状態になることがあります。
その場合は、z-index の数値を大きく指定してあげることで、一番上に表示させられます。
ヘッダーなどの絶対一番上に表示したいものには、z-index: 999; などの大きな数がよく使われています。
まとめ
今回は position の使い方について解説しました。
必ず使う技術ですので、この機会に習得しておきましょう!
少しややこしいと思うので、実際に使うときにまた確認してもらえればOKです!
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!