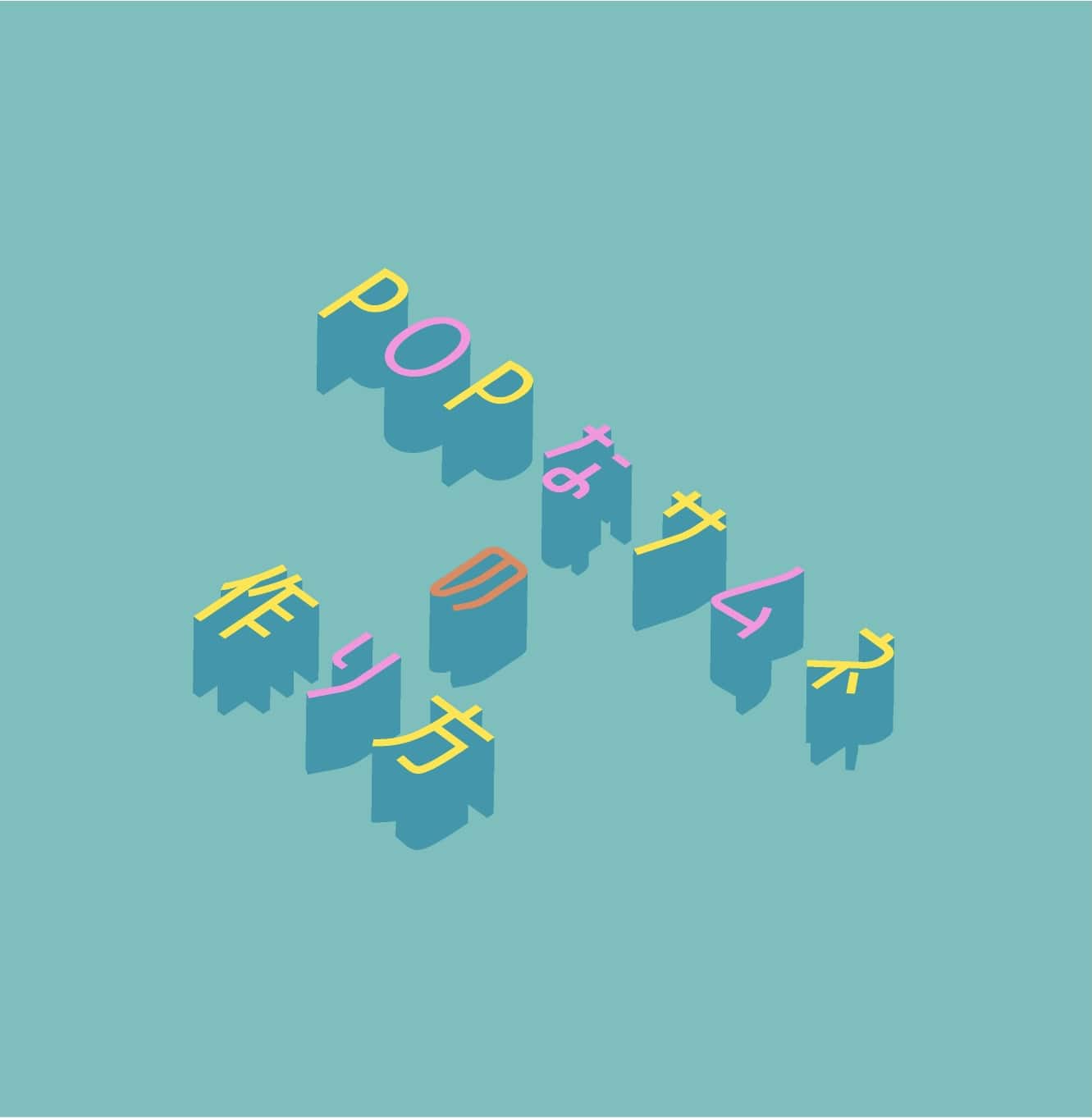
今回はサムネイルをおしゃれなポップ調にデザインする方法を、3種類のデザインに沿って解説します。
今回紹介する文字加工はサムネイルに限らず、ロゴやその他あらゆるデザインにそのまま使うことができます。
今回はイラストレーターを使って作業していきます。
イラストレーター初心者の方でもすぐに制作できるようにわかりやすく解説していますので、最後まで頑張ってみましょう!
事前準備
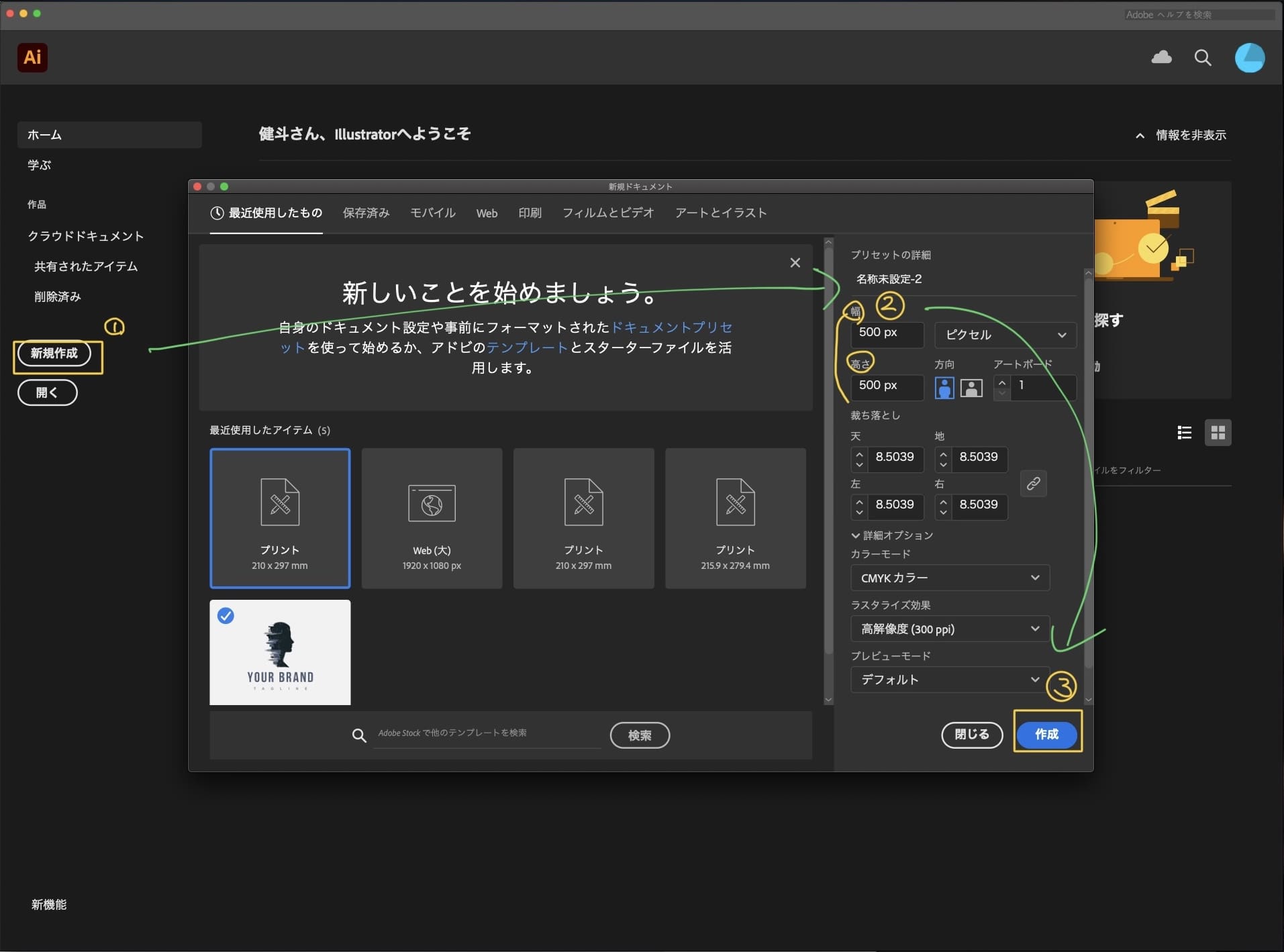
まずイラストレーターを立ち上げ、新規作成 → 高さと幅を500pxにして作成をクリックします。

あたらしいアートボードが表示されたら完了です。早速作っていきましょう!
簡単実装!浮き出る立体文字レイアウト

このデザインでは、浮き上がるような立体文字を作っています。
カラフルに作っていますが、説明では一色と仮定して進めます。
1. テキストを入力。
(今回はHELLO WORLDで進めます。)
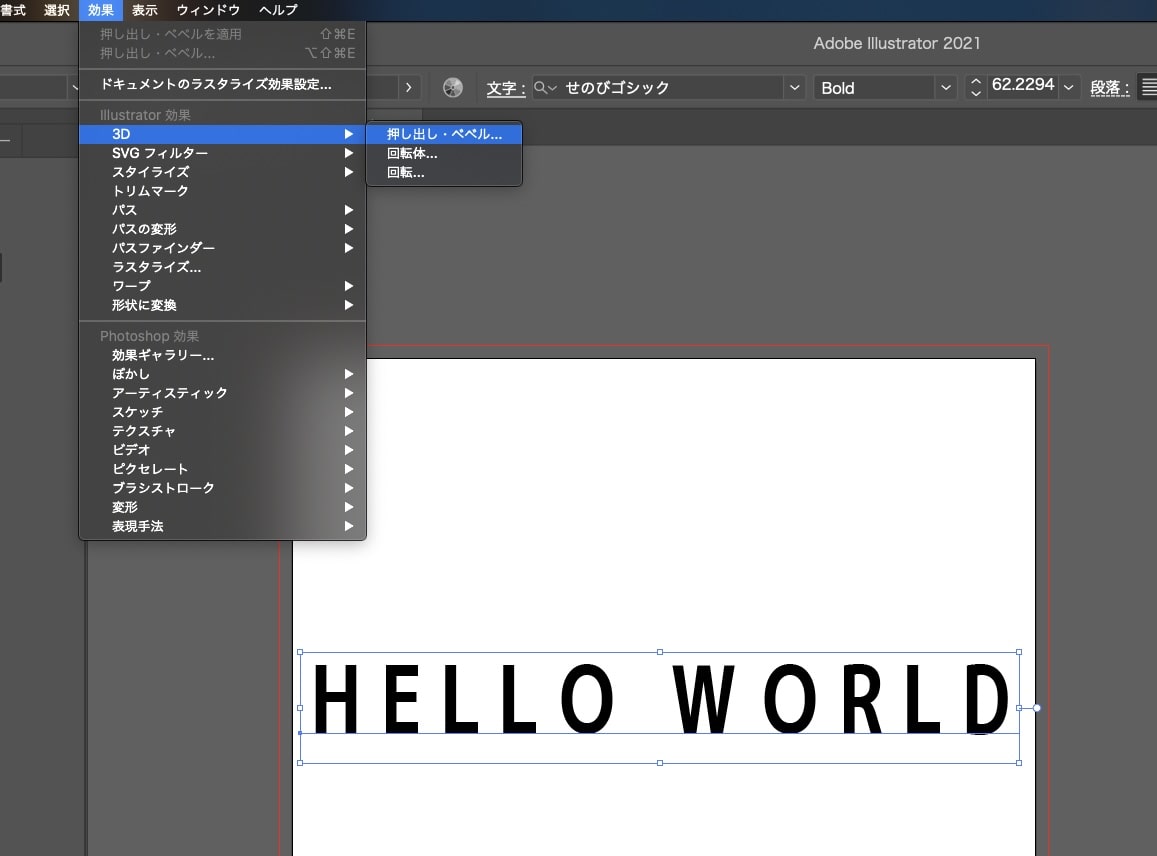
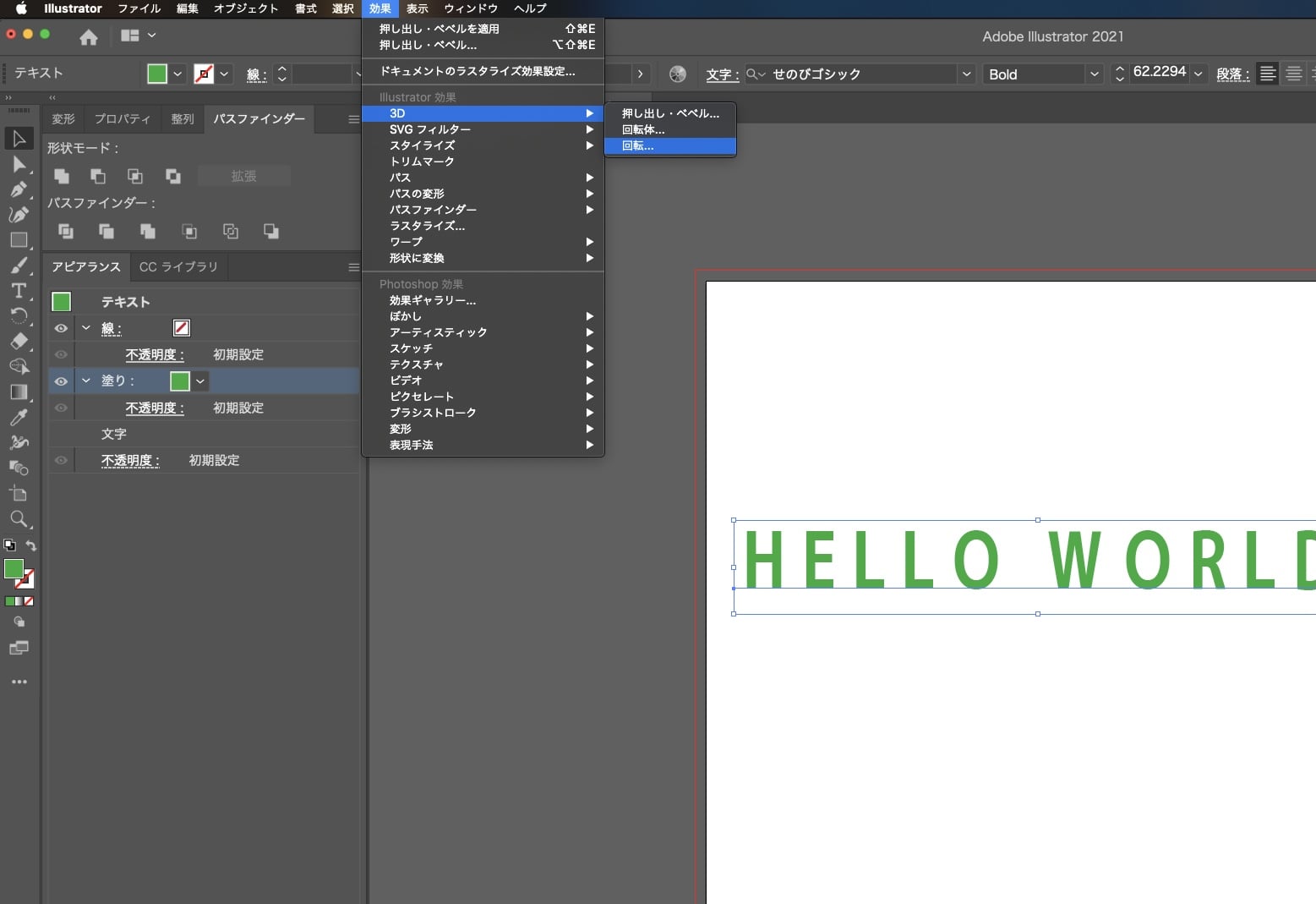
2. メニューバー から
【 効果 】▶︎ 【 3D 】▶︎ 【 押し出し・ベベル 】を選択する。

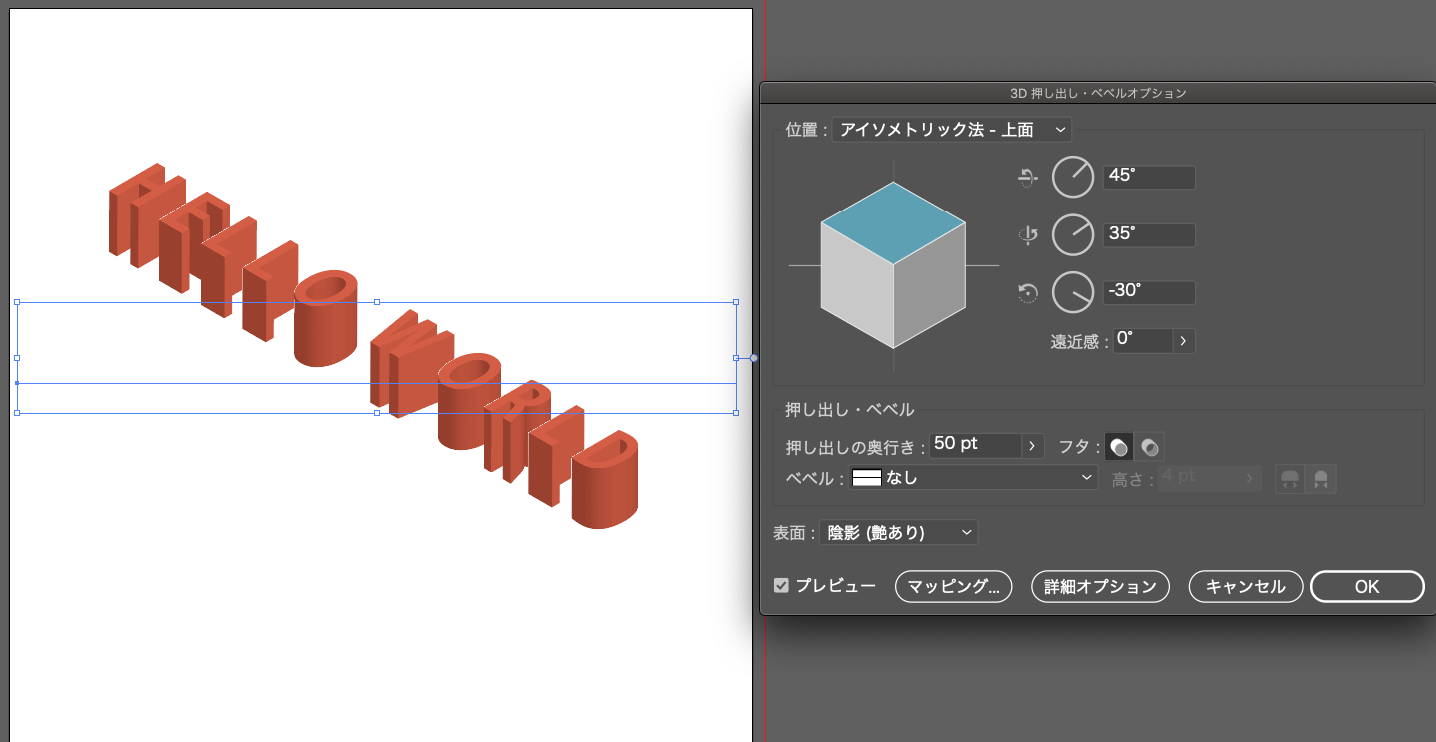
3. 【押し出し・ベベル】オプションから
「位置」をアイソメトリック法 – 上面
にする。

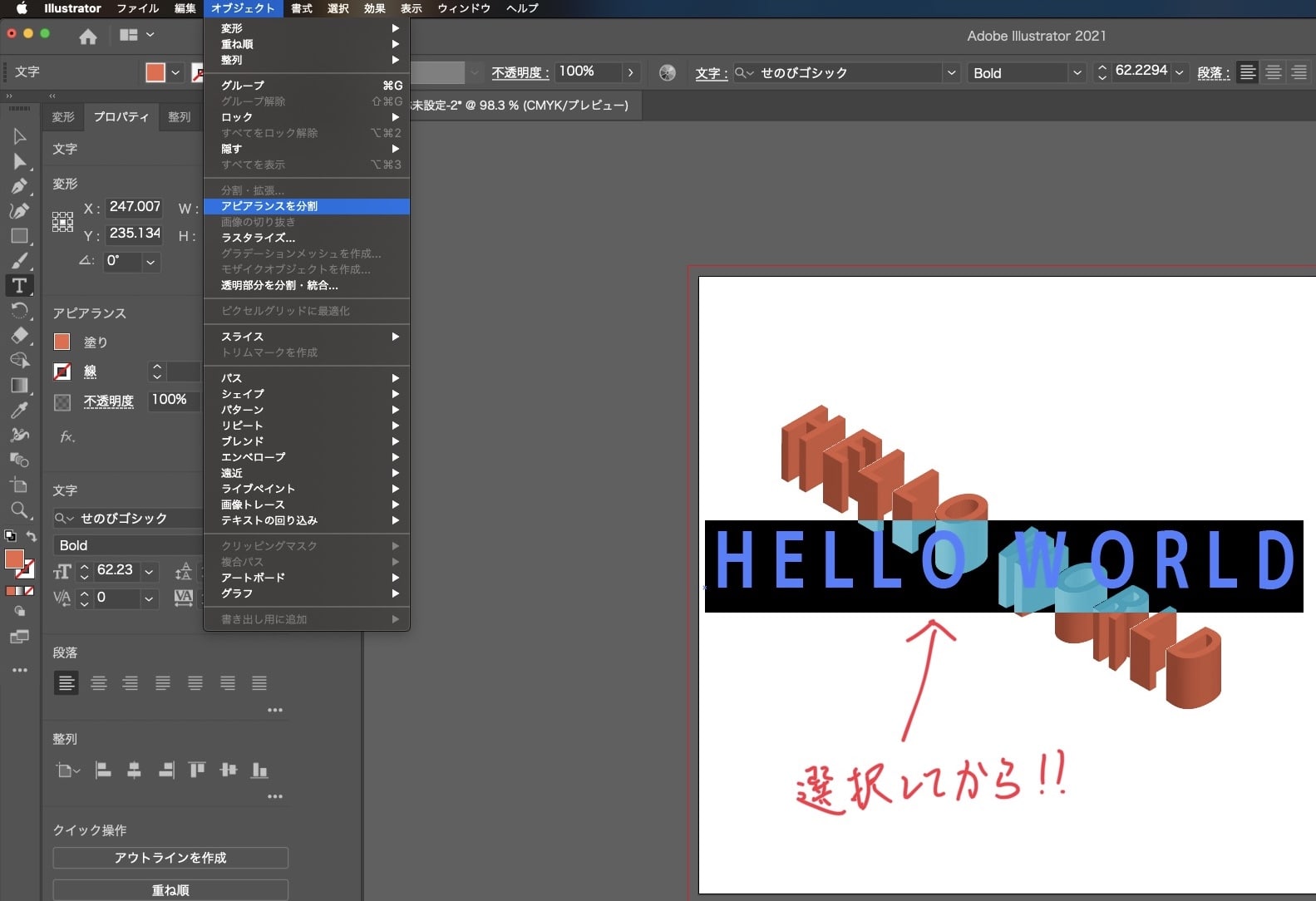
4. メニューバーから
【オブジェクト】▶︎ 【アピアランスを分割】を選択。
これで文字のブロックをパーツごとに分割できました。

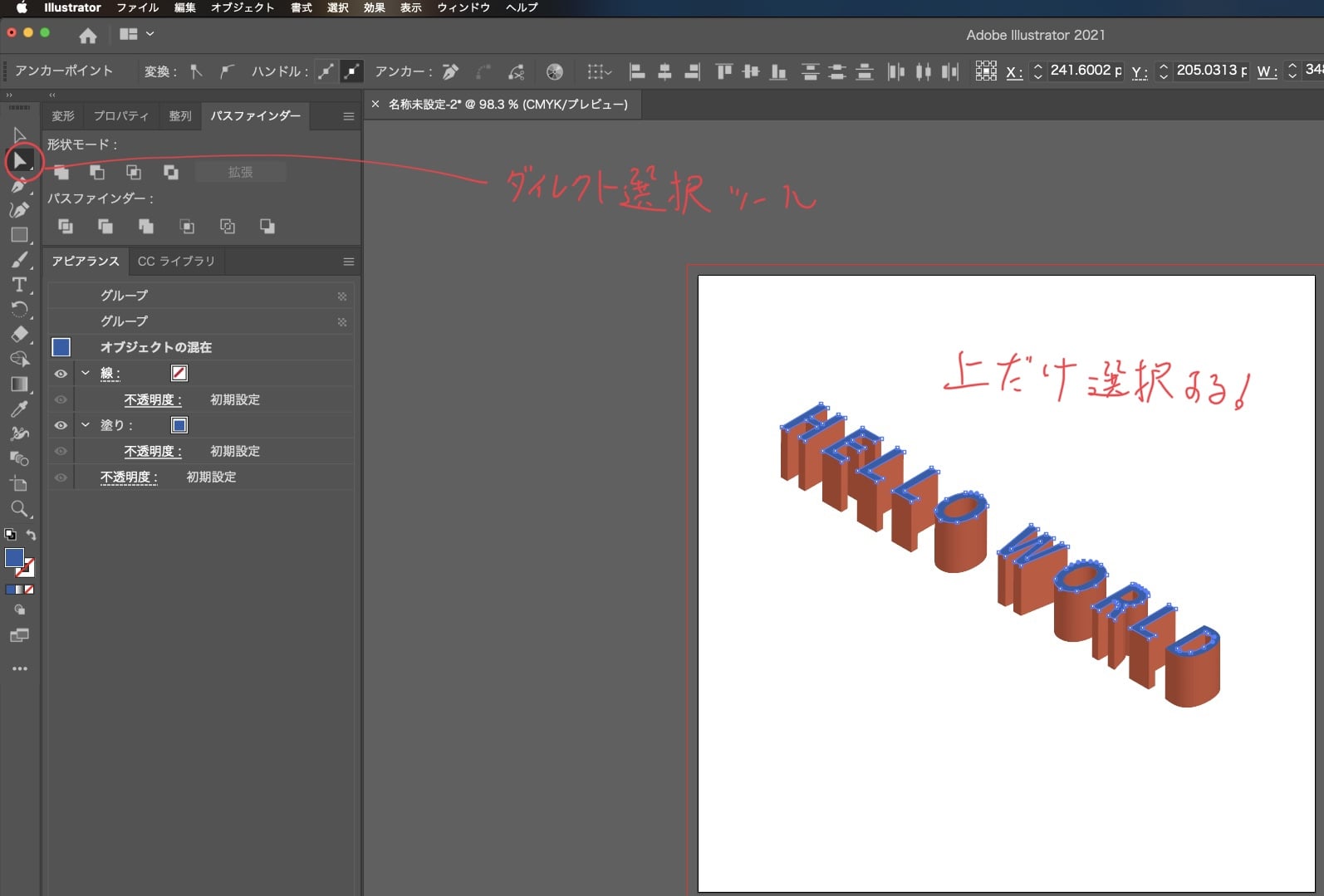
5. ダイレクト選択ツール(白矢印)を選択してから、文字の上面(色を変えたい部分)だけを選択し、好みの色に変更する。

6. 完成!
これで完成です。
今回のサムネイルのように色を交互に入れ替えたい場合は、「同じ色にしたい場所のみを選択して色を変更する」ステップを繰り返して行うだけです。
影みたいで影じゃない!?おしゃれ文字レイアウト

このデザインでは、まずカラフルな文字の方を作ってから影部分を制作していきます。
1. テキストを入力。
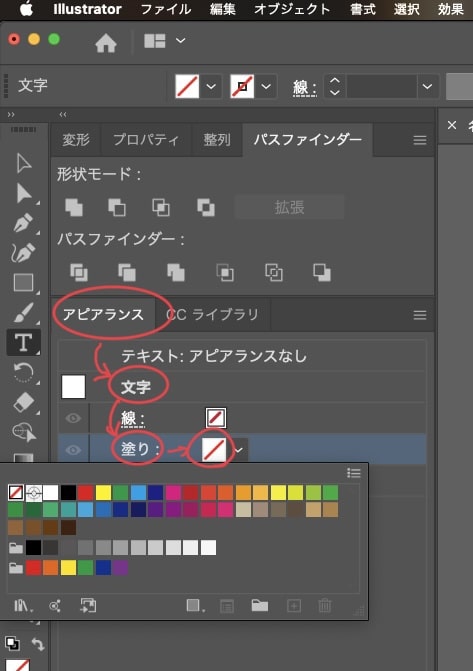
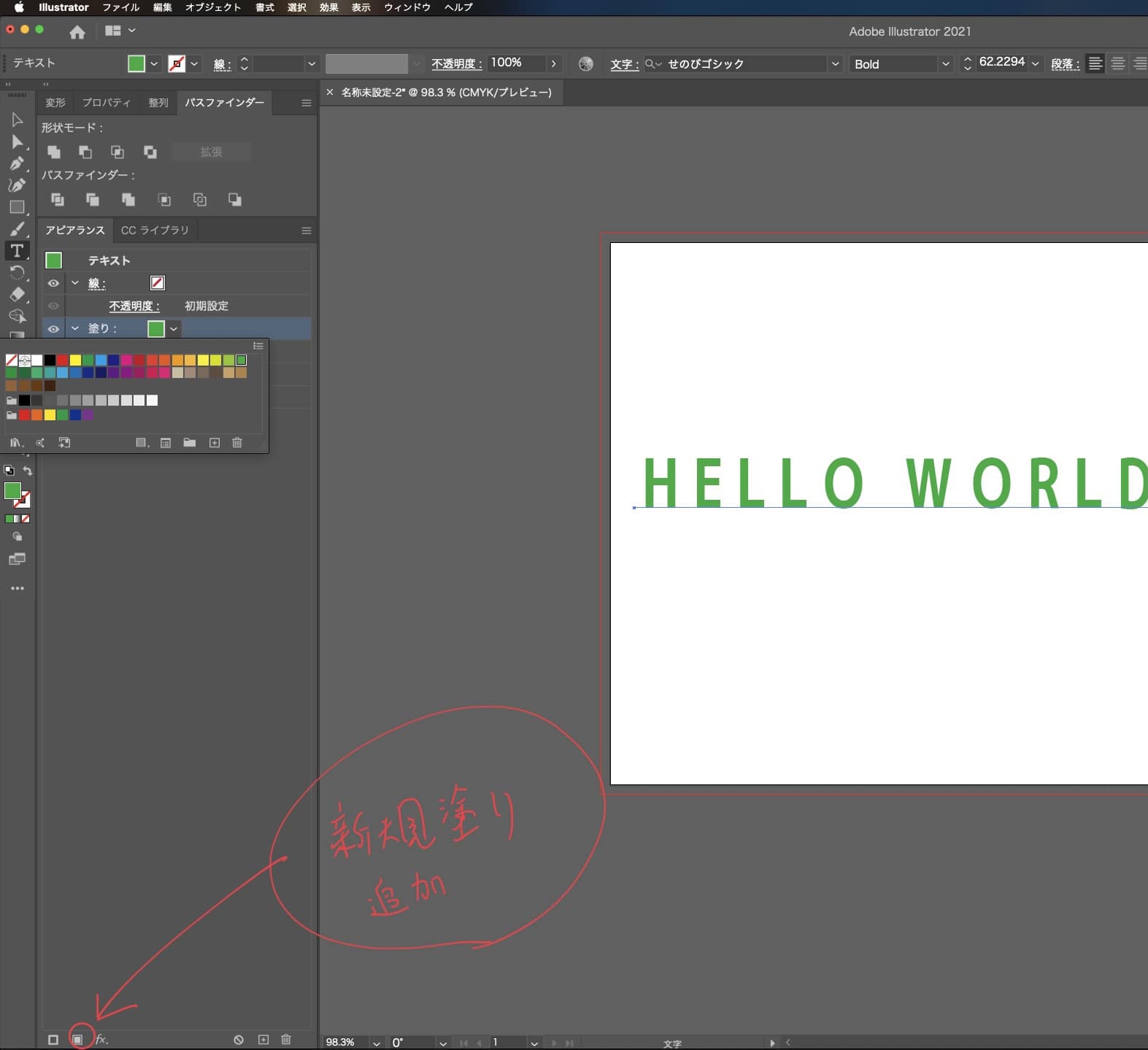
2. テキストを選択した状態で、アピアランスパネルの文字をダブルクリックして、【塗り】を透明(なし)にする。
文字が透明になり見えなくなりました。

アピアランスの横にチェックがついていればウィンドウが出ています。


これで土台は完成です。
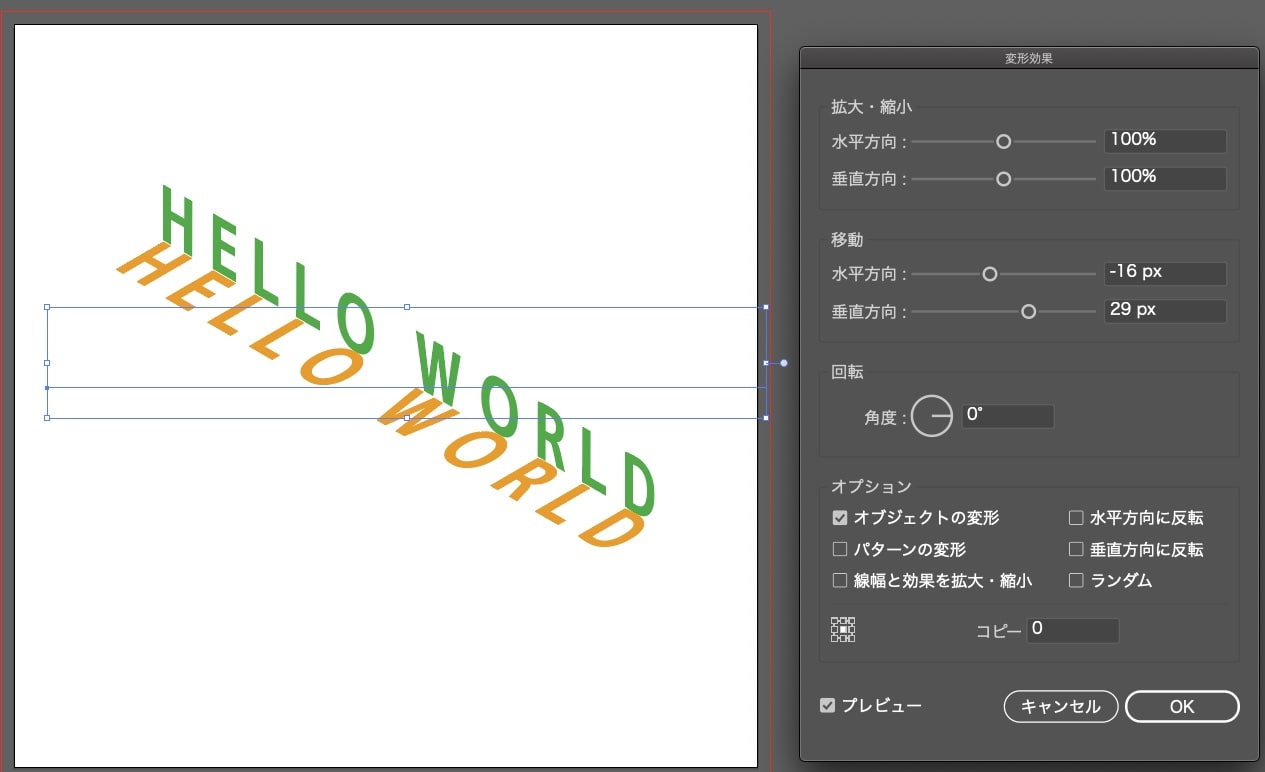
ここからは、影の部分を作っていきます。
【 回転 】オプション左上の


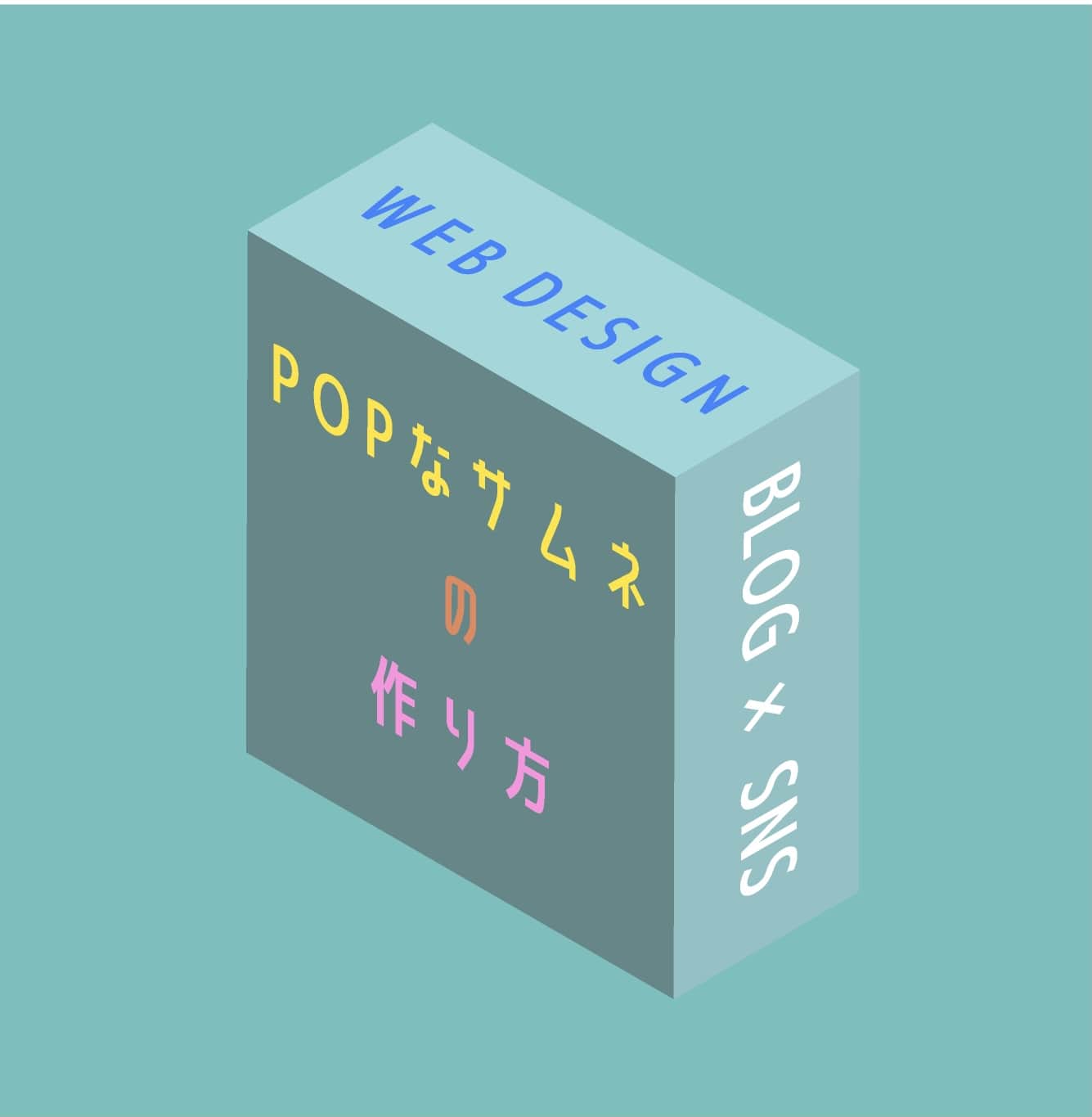
ボックスに文字を貼り付ける!箱型立体デザイン

こちらも簡単に作れちゃいます。まずは箱から!
1. 長方形ツール(M)で、大まかに四角形を作る。
好きな色を指定してください。
2. 箱を選択した状態で、
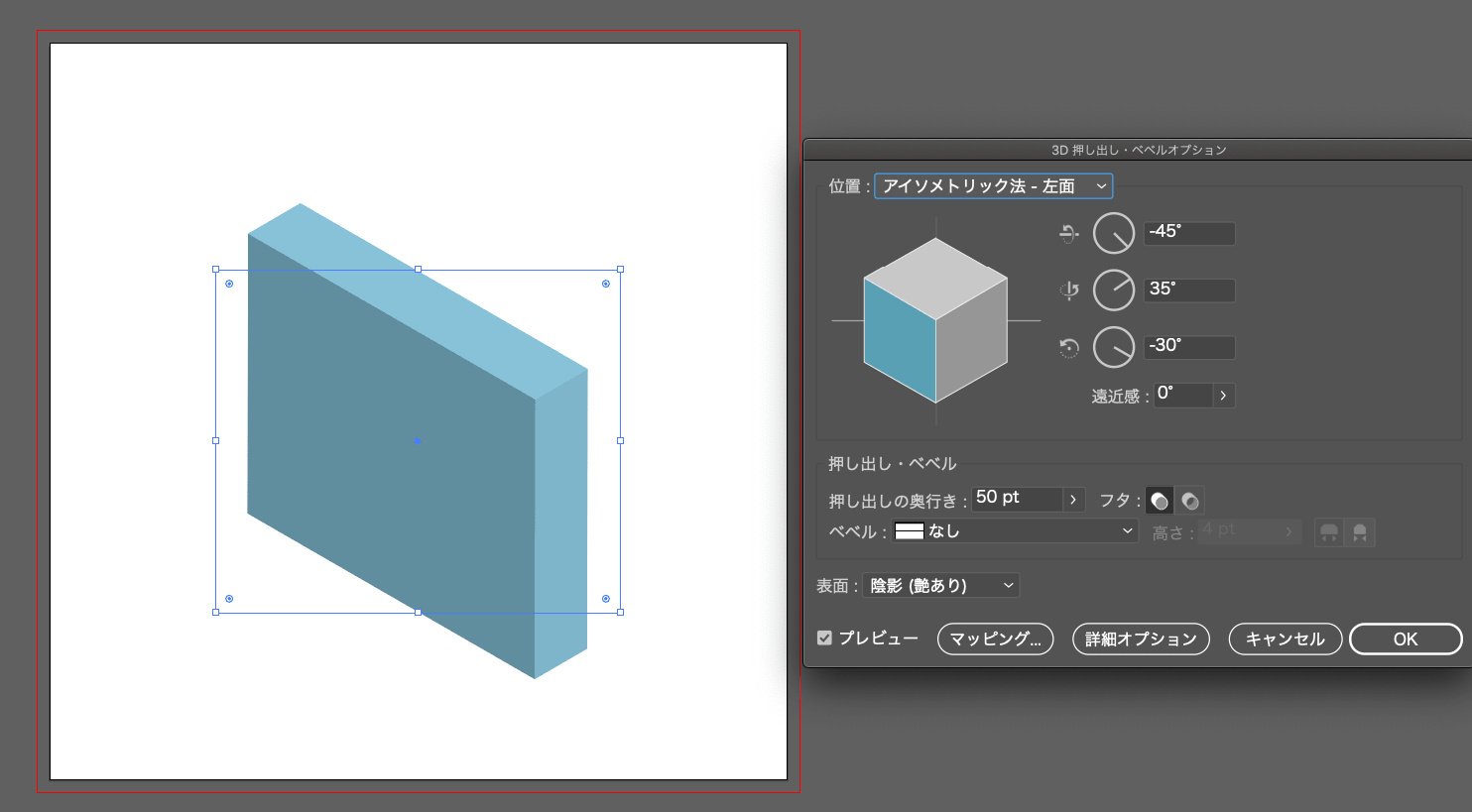
【 効果 】▶︎ 【 3D 】▶︎ 【 押し出し・ベベル 】を選択する。
3. 【押し出し・ベベル】オプションから
「位置」をアイソメトリック法 – 左面
にする。

これで箱の準備は完了!
ひとまず箱はいらないので、レイヤーパネルの<長方形>から目のマークをクリックして非表示にしておきます。
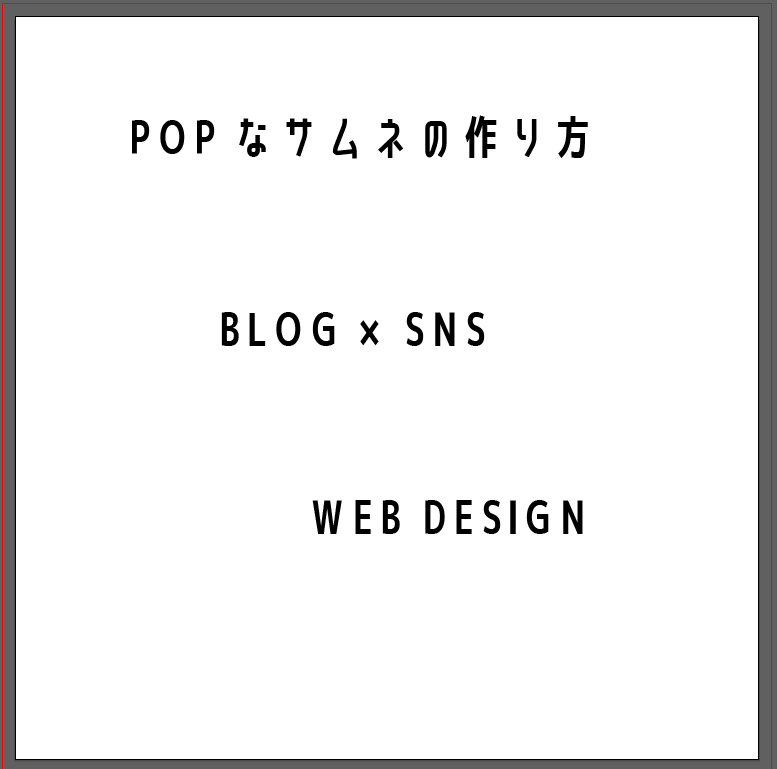
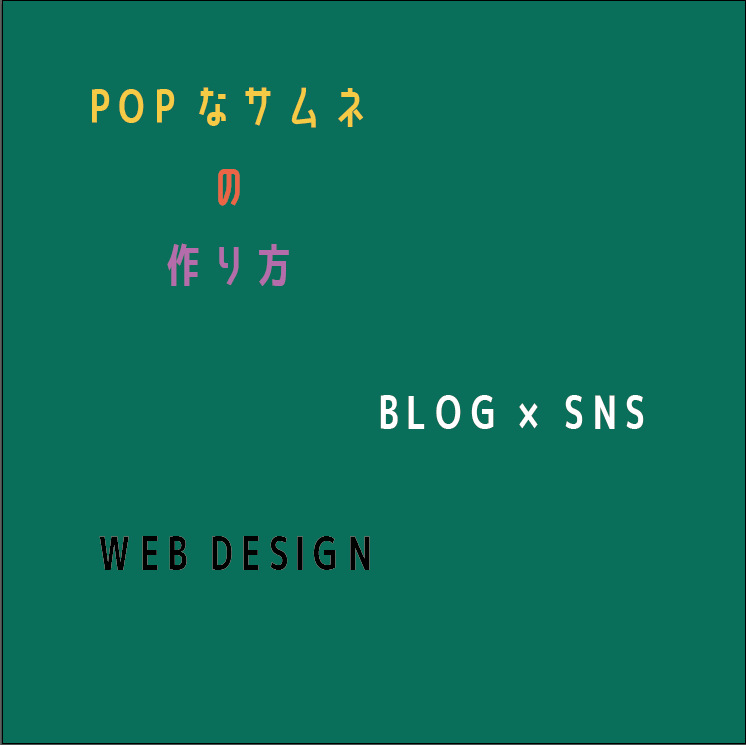
4. 3種類のテキストをそれぞれテキトーな場所に入力。
(今回はデザイン通り、「POPなサムネの作り方」「BLOG × SNS」「WEB DESIGN」で進めます。)

5. 各テキストを、箱に貼りたいデザインに編集する。

※見やすいように一時的に背景色を変更してます。
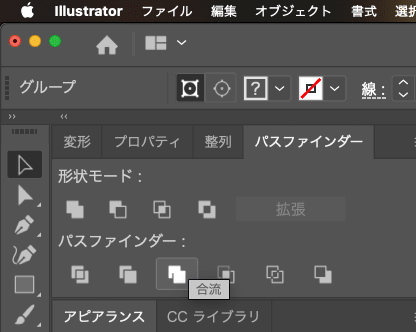
6. 各テキストを【シンボル】パネルにドラッグ&ドロップする。
名前はなんでもOKです。
シンボルの横にチェックがついていればウィンドウが出ています。

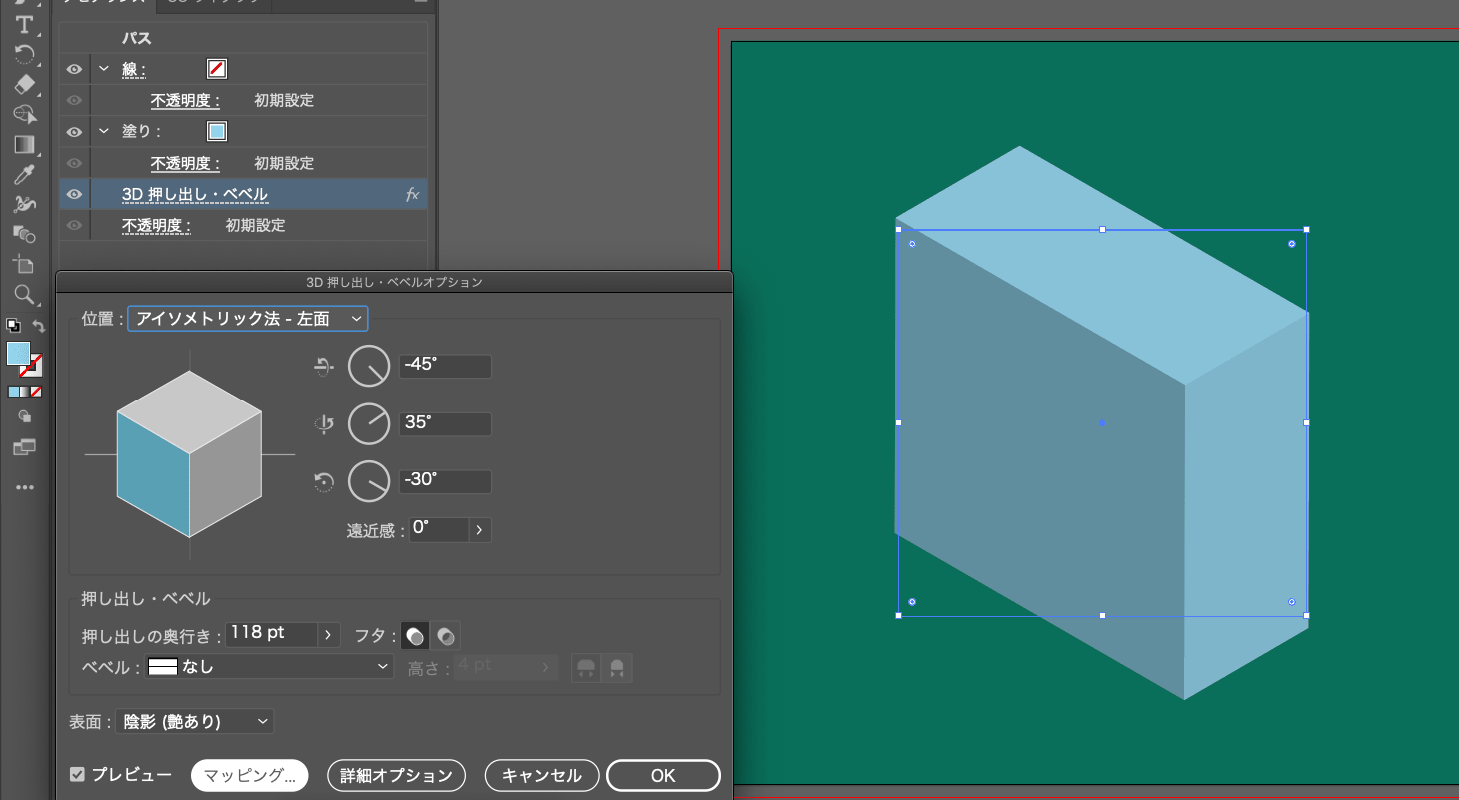
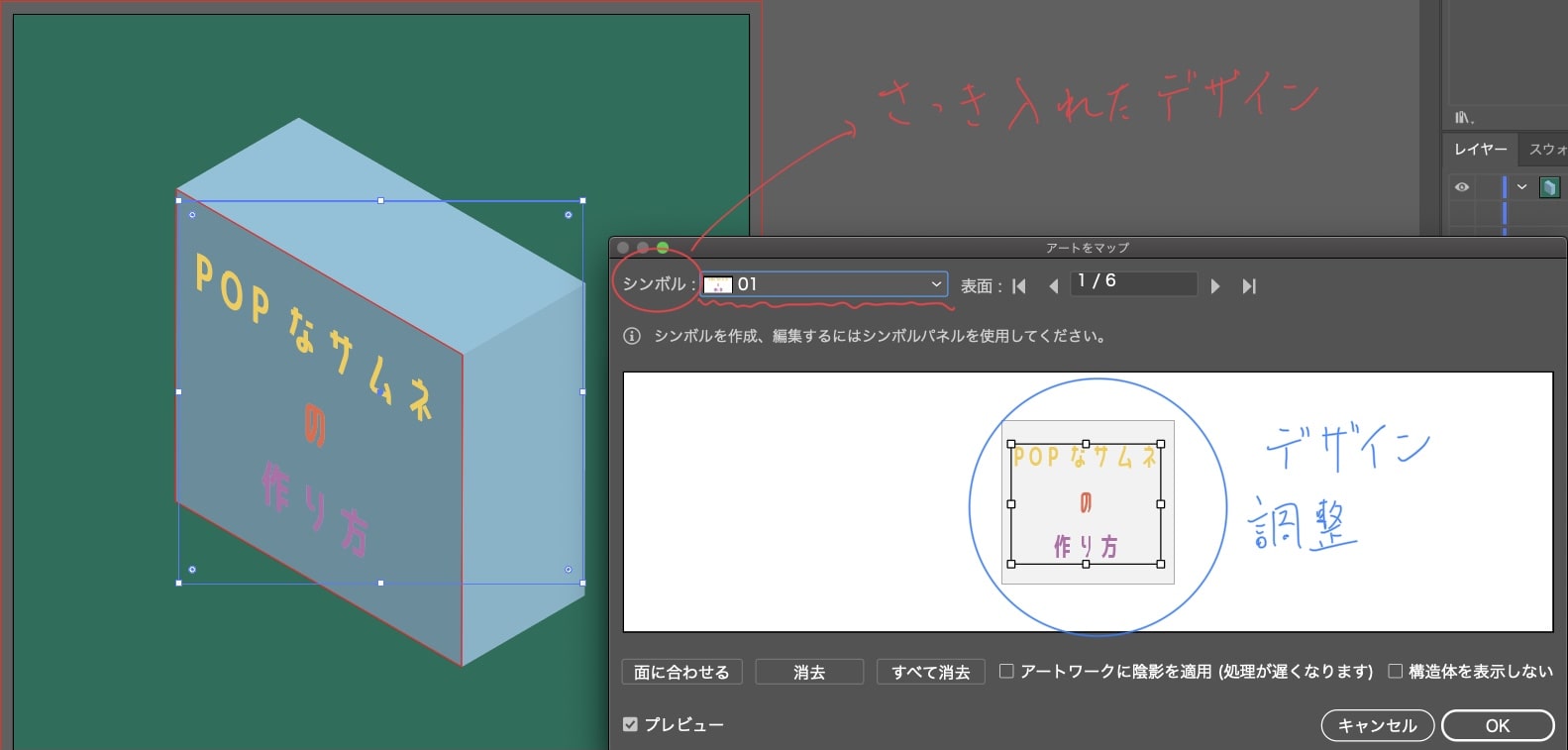
8. マッピングパネルが開いたら、左上の「シンボル」から自分の登録したテキストデザインを選ぶ。

これを三面それぞれ行います。
面を変更するには、シンボルの右にある「表面」を変えると面が移ります。
全て貼り終えたらOKを押して完成です!!
こんにちは、KENです。 この記事を読んでくださっている方のほとんどは、 「デザインのことは全然わからないけど、これからしっかり学びたい!」 そう思っているはずです。 過去の僕は、本や動画などでしっかり勉強しすぎて、なかなか新し[…]
最後に
今回は、YouTubeやブログのおしゃれサムネイル – ポップ調デザイン3選をご紹介しました。
イラストレーター初心者にもすぐにできるデザインなのでぜひ活用してみてくださいね!
制作中に、「ここどうやってるの?」「わからなくなった」など疑問がが出てきたら、
コメントやSNSのDMにメッセージください!全てお答えします。
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!