こんにちは、KENです。
検索してみたら、検索結果に出てこないページがある。
そんなこと、起きたりしませんか?
今回は、サイトマップを作成して、これらの問題を解決していこうと思います。
そもそもサイトマップって?
サイトマップとは、文字通りサイトにおける地図のことです。
どこになんのコンテンツがあるかを、ひと目にわかるようにしたものです。
複雑なサイトになってくると特に、ユーザーは迷子になってしまいます。
そこでマップを設置して、目的地にたどり着けるようにしているんですね。
サイトマップには2種類ある!?
実はサイトマップには2種類あります。
① ユーザーのためのサイトマップ
ユーザー向けのサイトマップは、サイト全体の目次のような役割を果たしていて、いきたいページにすぐ飛べるように場所を示すものです。
② Googlebot(クローラー)のためのサイトマップ
クローラー向けのサイトマップは、クローラーがサイトを巡回しやすくするためのものです。
クローラーとは、グーグルのロボットです。
クローラーは世界中のwebサイトを巡回して、情報を取得して検索結果に表示させてくれています。
つまりクローラーがきてくれない限り、新しい記事は検索結果に表示できません。
もちろん何もしなくても、クローラーはきてくれます。
しかし、作ったばかりのサイトなどは知名度が低いので、クローラーが見つけるまでに時間がかかってしまいます。
そこで、クローラーにサイトマップを渡してあげることで、行き先をわかりやすくしているのです。
クローラー向けにサイトマップを作成
今回は、XML-Sitemapというプラグインを使って、簡単にサイトマップを作成する方法を解説します。
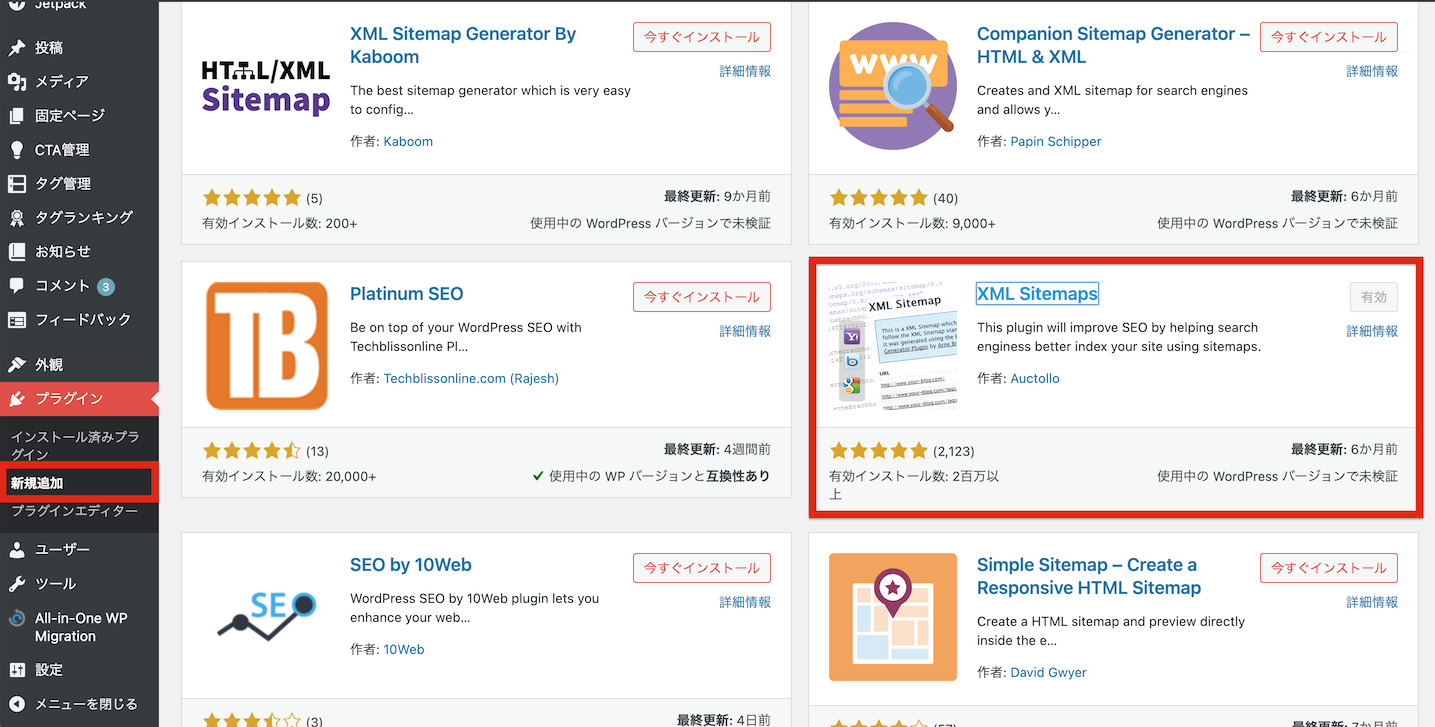
プラグインの有効化
プラグインの新規追加 からXML-Sitemapを検索し、有効化します。
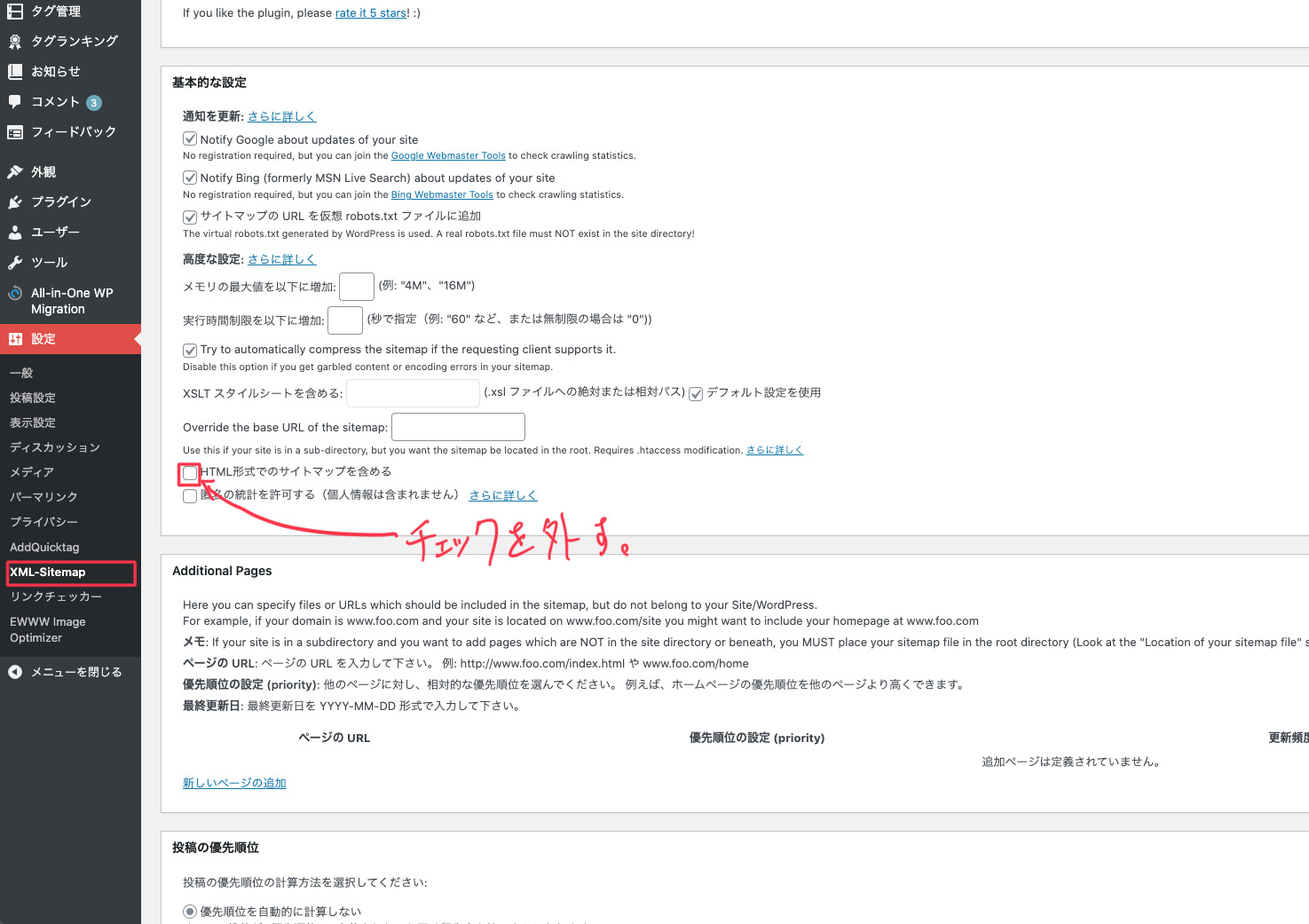
サイトマップの設定
メニューの設定から、XML-Sitemapの項目を選択。
「基本的な設定」の下にある、「HTML形式でのサイトマップを含める」のチェックを外しましょう。
ここにチェックが入っていると、エラーが表示され正しく読み込まれないことがあります。
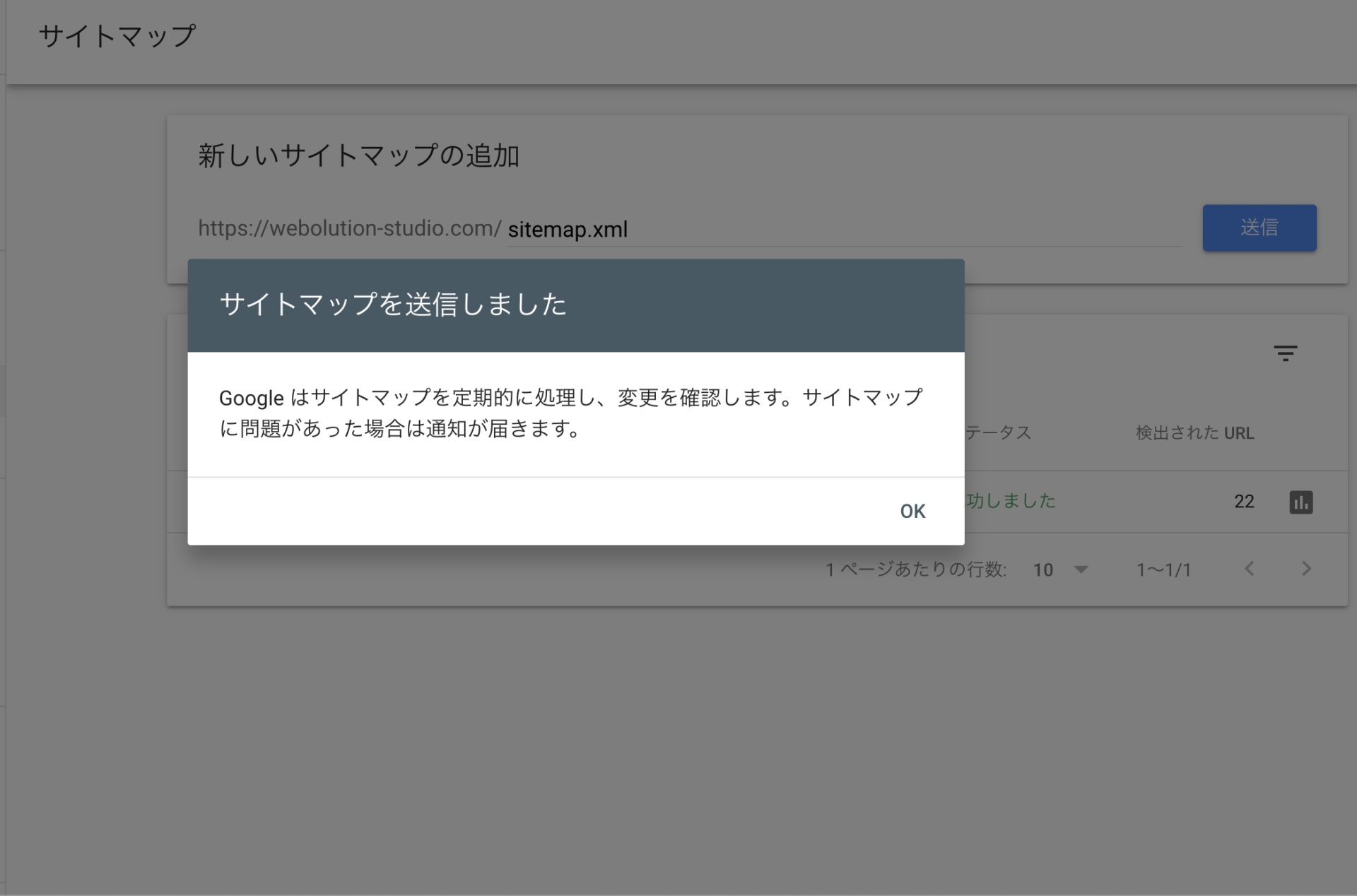
サーチコンソールでサイトマップを送信
サーチコンソールを開き、サイトマップ を選択します。
「あたらしいサイトマップの追加」欄に、sitemap.xml と入力し、送信 ボタンをクリックします。
完了
以上のような画面になれば完了です。
あとは、クローラーが巡回してコンテンツを検索エンジンに登録してくれるのを待ちましょう!
最後に
今回はサイトマップの作成方法について紹介しました。
サイトマップを設置するだけで、SEO的にかなり良い影響になります。
すぐに終わる作業なので、いますぐに設置しましょう。
こんにちは、KENです。 突然ですが、サーチコンソールは正しくつかえてますか? 設定まではできたけど、使い方がわからない どこをみたらいいの? そもそも何がわかるの? 今回は、このような疑問を解決し[…]
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!