こんにちは、KENです。
今回はAirbnb様のサイト模写が完成したので、感想や学んだポイントなどを共有できたらいいなと思っています。
それでは早速みていきましょう。
模写概要
制作期間:3h/day × 7 = 約21時間
エディター:Visual Studio Code
使用言語:HTML, Sass, jQuery
制作途中にAirbnbサイトのデザインがリニューアルされてしまったので、撮ってあったスクリーンショットを元に制作しました。
結構じっくりやったので時間がかかってしまいましたがなんとか完成できました。
※BASIC認証をかけています。
ID/Password:copypage
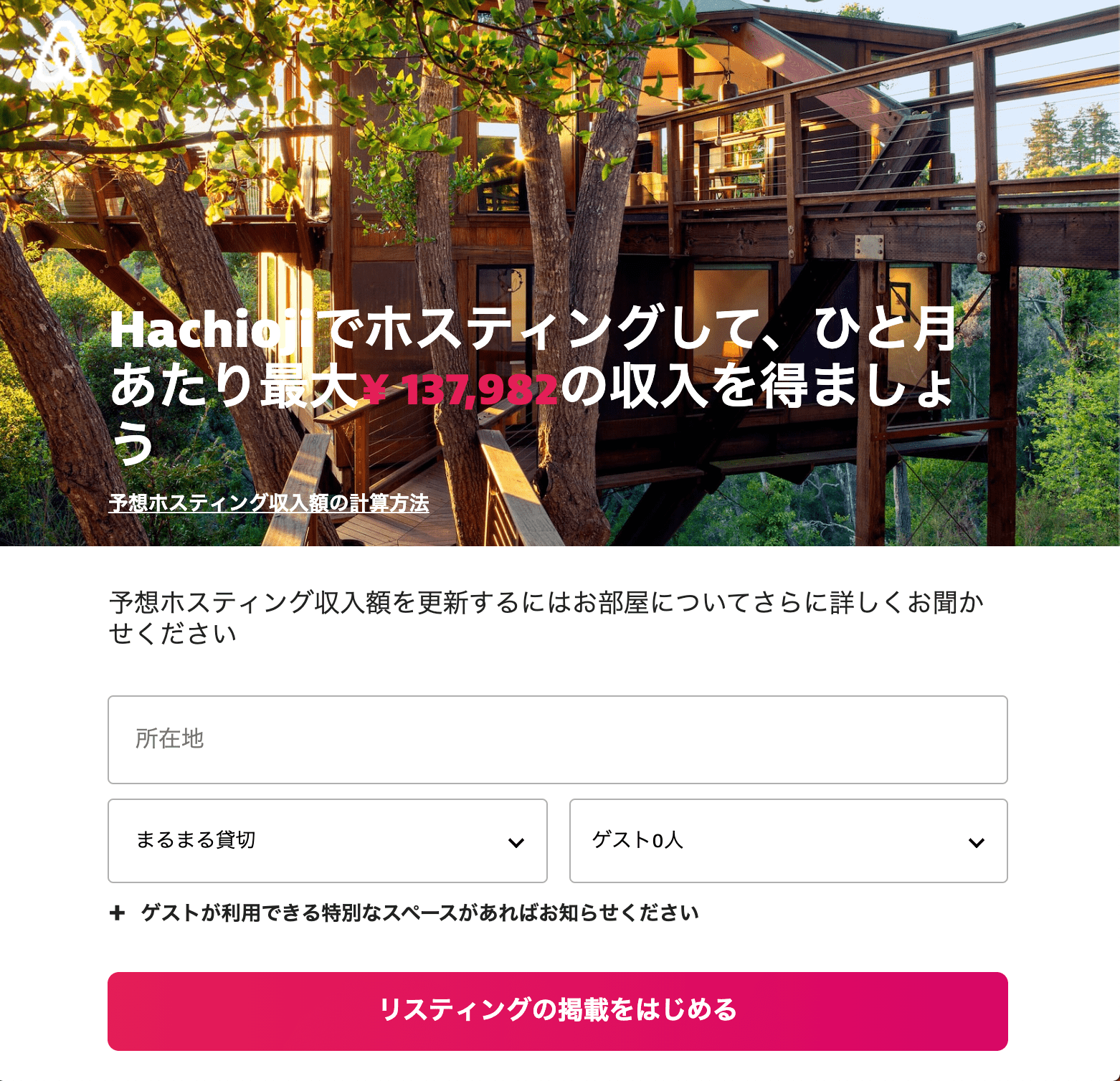
模写ページは画像をクリック↓
設定したルール
- 1. 素材は元のサイトから持ってきてOK
- 2. 色・フォントは確認OK
- 3. 元のサイトのコード参照はNG
- 4. モバイルファーストでコーディングする
意識したポイント
今回は模写なので、機能面よりも見た目重視で作業を進めました。
意識した一つ目のポイントは、モバイルファーストでのコーディングですね。
スマホからのコーディングは初めて行いましたが、あまり詰まることもなく進められました。
ただ、タブレット幅のときにヘッダーが消えて、画像左上にロゴのみ表示されるデザインに変えるところは少し苦労しましたね…。
jQueryに関してはまだまだ成長期ですが、初心者でもググっていけば何とかなるんだなって実感しました!
ふざけてるみたいですが、コーディングを学んでいて成長できる人は、ググって解決できる力を持っている人だと私は思っています。
だから、困ったら答えを見るのではなく、ググって解決するという模写のルール決めはしっかり守ってやりました。
今日は3日くらい悩んでた、フォルダサーバーにアップロードした時に表示おかしかった問題が解決したのでスッキリしました!
Webデザイン、プログラミング共に、
脱超初心者 = 自力でググって解決出来る
だと思います!どんどんググッて成長してこう!😆#ブログ#webデザイン#プログラミング
— Ken webデザイン×大学生×ブログ (@ken_s_lifestyle) April 5, 2021
Airbnb模写で学べること
jQuery
一定量スクロールした時に、headerとfooterのボタンを固定させて表示し、上に戻ると消えるという動作を実装しました。
また、ブレイクポイントごとにクラスを追加し、headerのスタイルを変更したりしています。
jQueryの挙動が気になった方は、上の模写サイトでスクロールして確認してみてくださいね!
Bootstrap
Bootstrapとは、HTML/CSS/JavaScriptで作られたWebフレームワークです。
簡単なボタンや色、フォームなどのテンプレートがたくさん用意されており、コピペするだけでも簡単に実装できてしまう優れものです。
詳細はBootstrap公式サイトを覗いてみてください。(一部英語の説明などもあるので、詳しい使い方は別の記事で解説します。)
Bootstrapにはこれだけではなく、「グリッドシステム」というものがあります。
class名に決められた名前を記述することで、幅やサイズなどを簡単に指定してくれるものです。
Airbnbサイトではこのグリッドシステムを使って制作されています。
さらに、このグリッドシステムはレスポンシブ対応されているので自分でレスポンシブ用の記述をほぼしなくても綺麗に整ってしまうのです!
僕はcssで書いていて、途中でこのサイトでBootstrapが使われていたことを知ったので、今回は使用していません…。
が!これから始める皆さんには是非使っていただきたいです。
おそらくbootstrapを用いていれば、作業時間は半減したと思います。
下に簡単なグリッドシステムの一例をお見せします。
See the Pen
yLgMKda by kento kubota (@kenkubo)
on CodePen.
※サイズ倍率を変更して変化を見てみてください。上の入力フォームや選択肢は、公式サイトのサンプルコードをコピペするだけですぐ実装できます!
CSSの記述がほとんどなくてもこのデザインが実装できちゃいます!
ただ、まだ何なのかイマイチ理解できていなくても大丈夫です。
簡単なイメージを掴むためにドットインストールでBootstrap 4入門 (全22回)をささっと見て全体像を確認してから実際に制作を行っていきましょう!
レスポンシブ対応
スマートフォンの使用者が増加した現在では、多くのサイトでレスポンシブ対応は必須です。
パソコンでは綺麗に整っていても、スマートフォンの画面幅で見てみると、レイアウトがグチャグチャ…なんてことになっては2度とサイトに訪問してくれないでしょう。
レイアウトだけでなく、フォントサイズやハンバーガーメニューの実装など細かな気配りも必要です。
先ほども言ったようにBootstrapなどのグリッドシステムはレスポンシブ対応がとても楽になるので、これからコーディングする皆さんは使ってみましょう!
モバイルファーストでのコーディング
前の項目と少し被りますが、最近のスマートフォンの普及からスマートフォンのデザインから書き始めるモバイルファーストのサイトが多くみられます。
Airbnbサイトもその一つです。皆さんも〈 SP→タブレット→PC 〉の順で作っていきましょう。
選択肢要素の追加
例えばトップページ上部にあるゲスト人数や部屋のタイプの選択画面です。
クリックするとプルダウンで選択肢が出てくるシステムは、初心者さんは初めて触れる方も多いのではないでしょうか。
僕も初めてでしたがGoogle先生のおかげで実装できました。
実際に書いたコードの一部をお見せします。
See the Pen
日本語 by kento kubota (@kenkubo)
on CodePen.
※幅などは別途調整しています。
最後に
今回はサイト模写の感想とポイント紹介をしていきました。
皆さんは他の企業様のサイトで模写をしても構いません。
ただ、少しでもやってみたいと思えたら、この記事や他にもたくさんの記事がありますので、そちらを参考にチャレンジしてみましょう!
今はAirbnb様のサイトはリニューアルしていてデザインも変わっていますので、僕と同じデザインで挑戦したい方は、ぜひ僕の模写サイトをみながら作ってみてください!
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!最後まで読んでいただきありがとうございました!!