このような悩みを解決します。
・リピーターになってくれる読者を作る記事とは
すぐに離脱してしまう。
このようなことありませんか?
要因は主に二つです。
一つは、記事の内容が薄く、読者に響かないこと。
そして今回紹介するのが、二つ目の要因である、記事の構成です。
内容が良くても記事の構成が悪いと、うまく伝わらずに離脱されてしまいます。
今回は、読者を惹きつける文章構成について見ていきます。
それでは始めましょう。
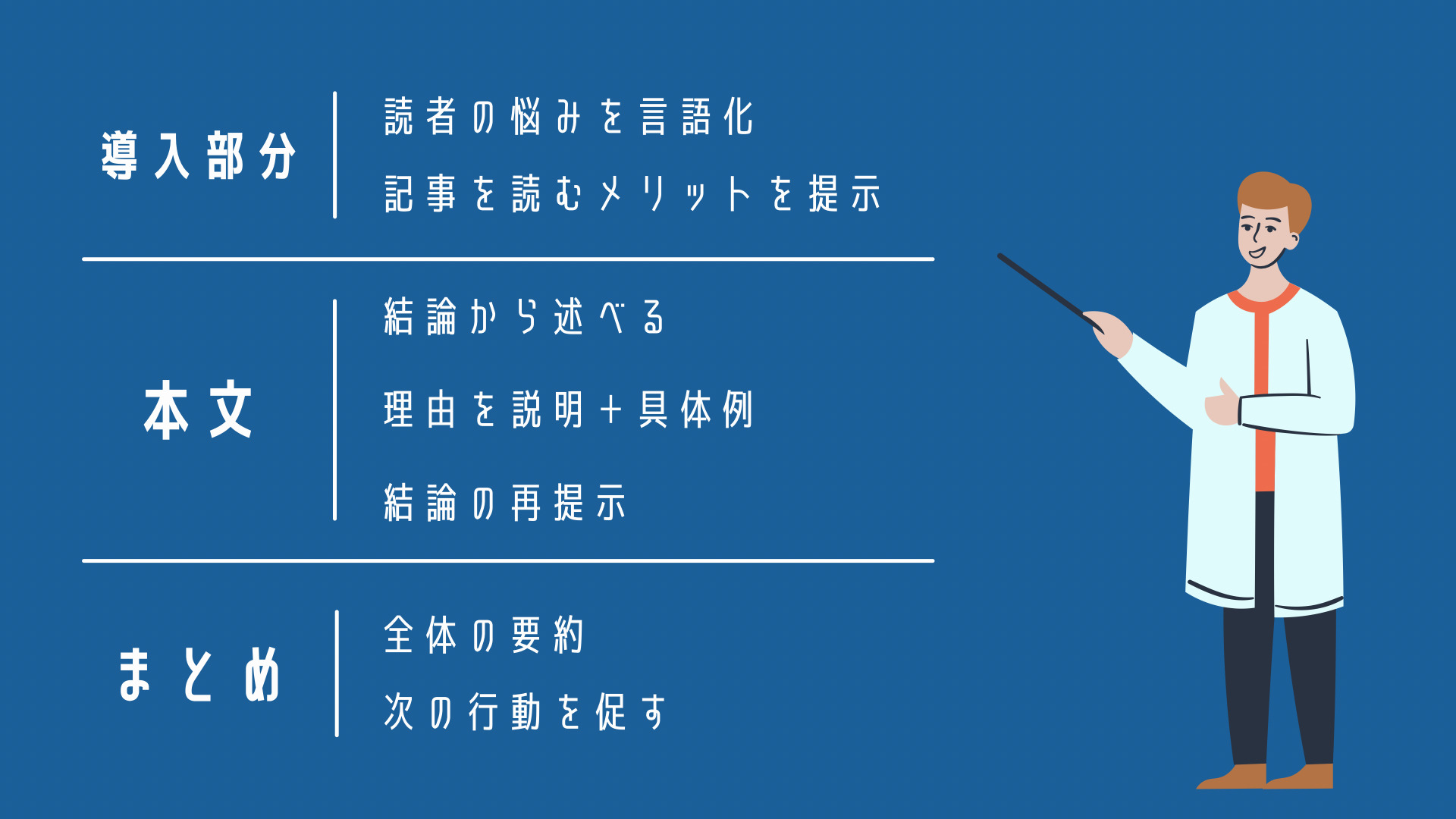
結論:読まれる構成はこちらです
結論、これだけ守ればOK!
納得できる人はここまでで大丈夫です。
もっと詳しく知りたい人のためにもう少し深掘りしましょう。
一つずつ見ていきます。
導入部分
導入部分はかなり重要です。
ここでしっかりした内容が書かれていないと、本文に行かずに離脱されてしまいます。
しっかり戦略を立てて導入文を作っていきます。
読者の悩みを言語化
この記事がどんな人に向けて記事を書いているのか、
リアルな読者の疑問を想定して、言語化してあげましょう。
これにより、本当に届けたい読者を惹きつけることができます。
本記事でも、冒頭にわんこが悩みをこぼしてますね。
この部分が読者の悩みです。
「これ私のことだ!」
そう思わせて先を読ませることがベストです。
記事を読むメリットを提示
読者を惹きつけたら、今度はこの記事を読むメリットを伝えます。
この記事を読み終えると、どんなことが解決し、できるようになるのか。
読者は時間を割いて、この記事を読んでいるのですから、有益になる記事しか読みません。
「これが知りたかった!」を提供することを、ここで示しておきます。
「この記事からわかること」など、
わかりやすいタイトルで目立たせてあげるとよりGood!。
本文パート
ビジネスのプレゼンテーションなどで用いられる説明の構成モデルに、PREP法というものがあります。
PREPとは、
Point(要点・結論)・Reason(理由)・Example(具体例)・Point(要点・理由)
の頭文字をとったものです。
本文の構成にはこのPREP法を使っていきます。
Point(結論)から述べる

まずは結論から述べます。
理由は簡単です。
読者が一番知りたい情報は、悩みの「結論(解決法)」だからです。
初心者ブログにありがちなのが、細かな説明で文量が多くなり、
結論は最後に回されています。
例えば、「webデザイン おすすめ本」と検索した記事で、
冒頭に「そもそもWebデザインって?」みたいな説明をだらだらしていたら、
あなたは読み続けますか?
そもそも日本語という言語的に、結論は後にしがちです。
話し言葉であればある程度許容されますが、似たような情報がたくさんあるネット上では、結論がこない文章は最後まで読まれません。
もちろん細かなところまで知りたい読者もいますが、結論を求めている人がほとんどでしょう。
まずは結果を伝えて、そこから深い説明に入っていくことで、どちらのニーズにも応えられる文章が作れます。
Reason(理由)+Example(具体例)

結論の根拠を示します。
「〇〇すればOK」と結論を言われても、
理由がなければ信憑性がありません。
ここでは、なぜそれで悩みが解決するのかをしっかり解説していきます。
また、説得力をさらに強くするために、具体例を付け加えていきます。
このパートが一番読んで欲しいメインになるので、詳しく書いてOKです。
ちなみにこの記事では、
「導入部分」「本文パート」「まとめパート」が、PREPの「RE」に当たります。
また、各パート内でも結論 → 理由(+具体例)→ 結論 の形が使われています。
必要に応じて使っていきます。
Point(結論)の再提示

最後にもう一回結論を提示します。
先ほどの結論提示とは違い結論の根拠が既に説明されているので、
読者に深く納得させることができます。
まとめパート
全体の要約
ここで記事のおさらいをしておきます。
読者の頭を整理させるためにも、要約してあげましょう。
大切なのは、まとめだけ読んでも大まかな内容を理解できるようにすることです。
僕の記事では、結論と少しの肉付だけで構成しています。
次の行動を促す
ここが重要です。
この後にどのような誘導をするかで、またブログに来てくれるかが決まります。
読者にこの後どうして欲しいのかを書きます。
具体的には、
・SNSをフォローして欲しいのか
などです。
この記事を例に見てみると、ブログ初心者向けの記事をシリーズ化しているので、
記事の構成がわかったところで、次のステップの記事を読んでもらうためにおすすめ記事を提示しています。
これで記事は完成です。
まとめ
今回は、PREP法を使って読んでもらえる記事の作り方を解説しました。
構成のパターンは以下の通りです。
導入部分:読者の悩みの言語化 → この記事のメリット
本文パート:結論 → 理由+具体例 → 結論の再提示
まとめパート:要約 → 次の行動へ
この記事も今回の方法を用いて構成しているので、
わからなくなったらこの記事を読んで、どんな感じで書いているのか実践例としても参考にしてみてください!
これで記事構成がわかったので、ここからは実際に記事を書いていきましょう!
っとその前に!
無料で使える素材サイトでリッチな記事制作を目指しましょう。
ララさん 記事に画像を入れたいけど、どの素材サイトがいいのか分からないよ。商用利用もできるサイトを教えて! このような悩みを解決していきます。 ・商用利用可能なこ素材サイトまとめ ・各サイトの特徴 初心者さんの[…]
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!