
こんにちは、KENです。
突然ですが、デザインやコーディングの勉強をなさっている皆さんはChromeの拡張機能を使っていますか?
あらゆるところで紹介されているので、
「そんなの知ってるよ」
という方も沢山いると思います。
しかし僕が始めたばかりの頃は、拡張機能なんてものがあったのか!と結構あとになって存在を知ったので、
今回は、僕と同じような方や少ししか使いこなせていないなと感じている方のために、効率がアップする拡張機能を紹介します。
もちろん登録もなく無料で利用できますので、安心して読み進めてください。
それでは行ってみましょう!
・PC
・Chrome
そもそも拡張機能って?
いきなり拡張機能といわれると、なんか開発者の人がいじるような、映画の中で言うハッカーの画面みたいなイメージを持つかもしれません(笑)
Chromeの拡張機能とは、簡単にいうと普段のChromeを超便利にしてくれる必殺技のようなものです。
例えば色のコードをワンクリックで表示したり、フォントの種類やサイズ、行間などを一瞬で教えてくれるものなど、数え切れないほどの種類があります。
予め機能は作られているので、皆さんは難しい画面を見ることなくすぐに使うことができます。
さっそく導入してみよう!
おまたせしました。実際に入れてみましょう!
かならずブラウザはChromeを使用してください。また、ゲストやシークレットモードではなく、ログインした状態で作業を開始してください。
今回は「WhatFont」という拡張機能を例に、導入方法を見ていきます。
この拡張機能は、知りたい文字をクリックするだけでその文字がどのフォントを使用しているか、文字サイズはどのくらいかを教えてくれる拡張機能です。
ダウンロード方法
Chromeウェブストアを開いて、検索窓で「WhatFont」と検索します。
いくつか出てきますが、chengyinliu.com様が提供しているものをクリックします。

開いた詳細画面の右側にある、「Chromeに追加」ボタンをクリック。
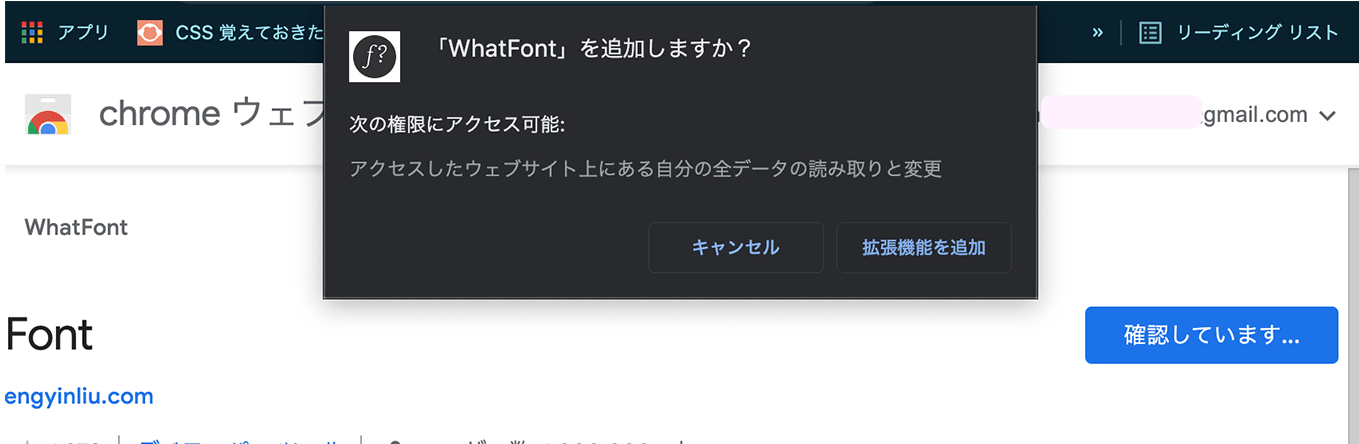
追加しますか?と聞かれますので、「拡張機能を追加」をクリックします。

これで追加が完了しました。
しかし、これで終わってしまっては使い方がわかりませんよね。
安心してください。
設定さえしてしまえば、導入した拡張機能は右上にアイコンとして表示させてすぐに呼び出すことができます。
それでは設定を行っていきましょう。
拡張機能の設定と使い方
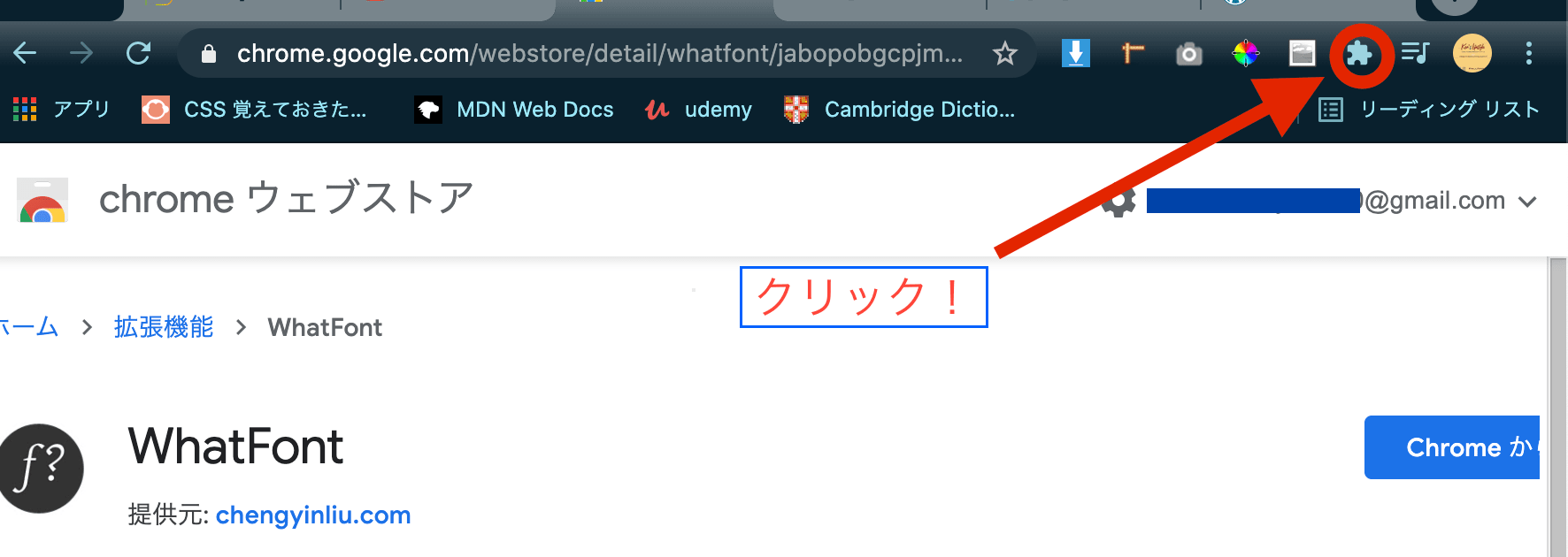
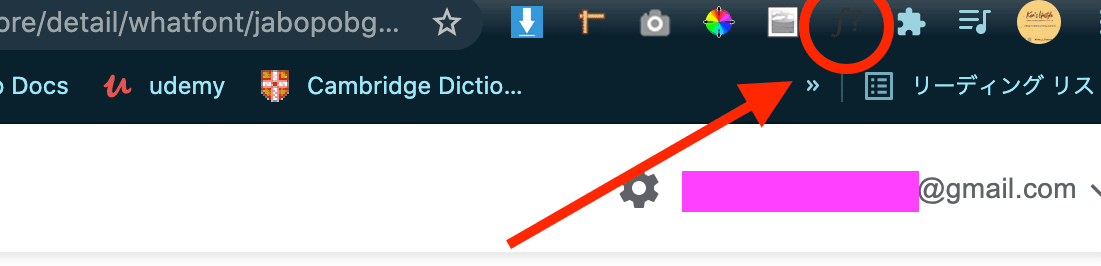
まず、メニューバー右上(URLの右側)にある、ジグソーパズルのピース型のマークをクリックします。

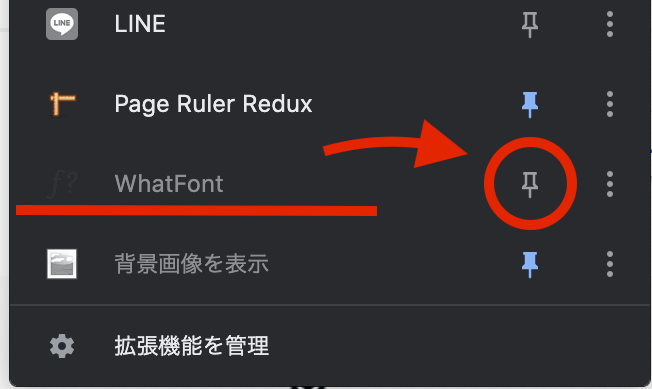
すると、ダウンロードされている拡張機能の一覧が表示されます。
その中で、先ほどダウンロードした「WhatFont」を見つけて、ピンのマークをクリックします。

これでアイコンが追加されました。

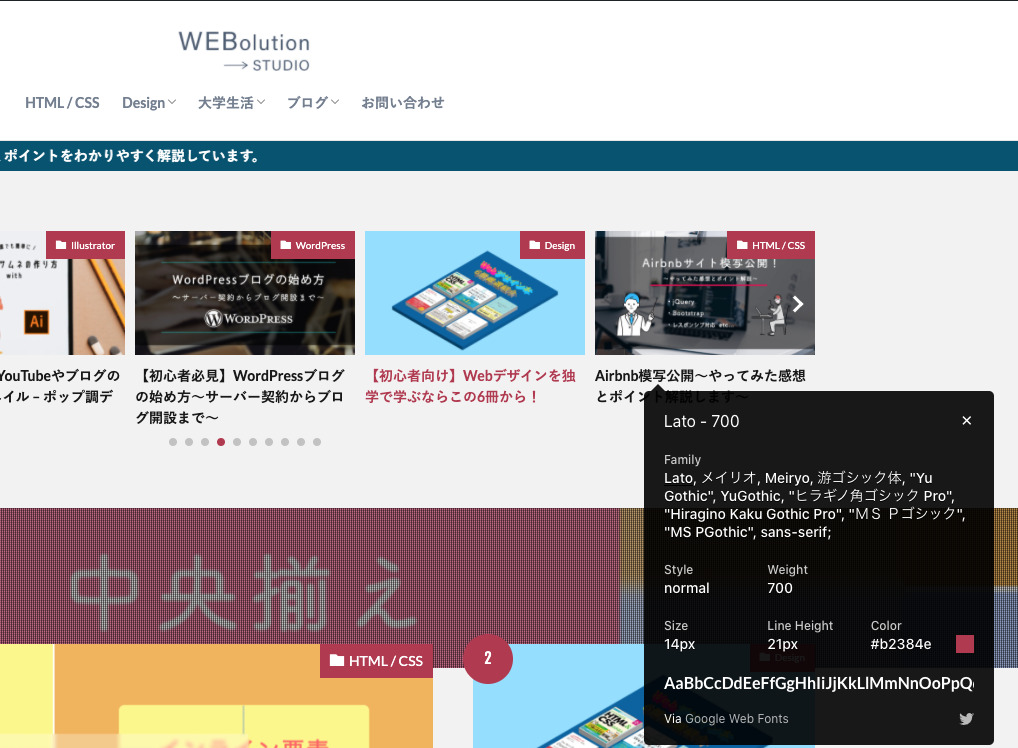
実際に気になる文字があったら、先ほどのアイコンをクリックしてから、その文字上でクリックしてみましょう。
文字の詳細な情報が一目でわかりますね!

拡張機能はoffにするまでずっと有効ですので、使い終わったら右上の「Exit WhatFont」をクリックしましょう!
これで導入から使い方までの解説は終わりです。
ここからは、僕がいつも使っている優秀な拡張機能を一挙にご紹介します!
気になった方は是非色々調べてみてくださいね!
おすすめの拡張機能
無料で数多くの拡張機能がありますが、入れすぎると動作が重くなる原因になるので必要なものだけを入れるようにしましょう。
また「入れてみたけど使わなかった」なんてこともよくあるので、その時は溜めずに削除するようにしましょう。
WhatFont

先ほども紹介したので特に説明しませんが、トップレベルで使っている拡張機能だと思います。
Font-weightまでわかるのでとても参考になります!
Image Downloader

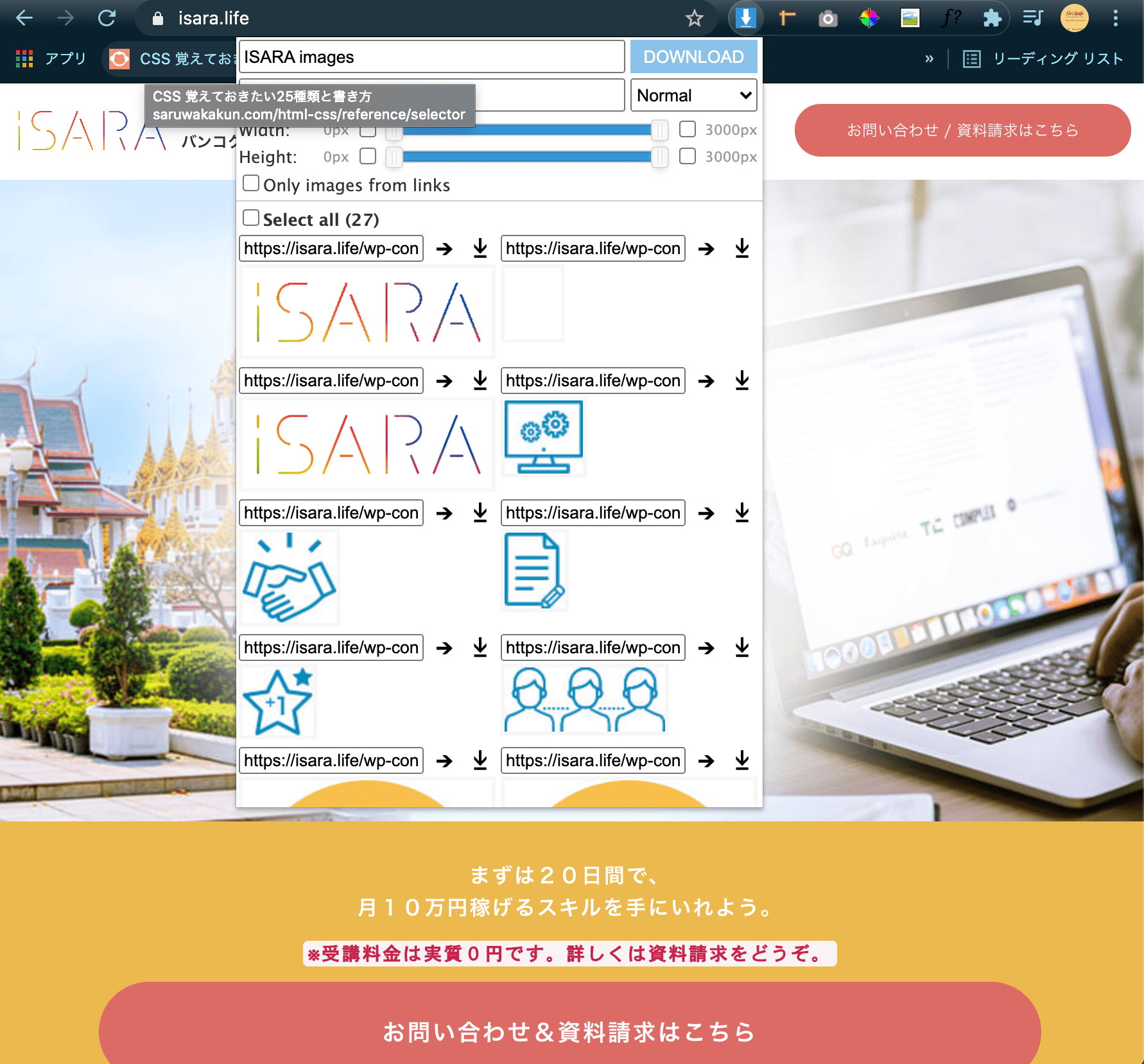
サイト模写に大活躍のツールです。これをクリックするだけで、開いているwebサイト上の画像ファイルを一斉に表示してくれます。
あとはチェックを入れて一括ダウンロードするだけ!簡単に素材の準備ができちゃいます。
青と白の矢印アイコンが目印です!

iSARA様のサイトでの使用例↑
※1 著作権等はそのサイト様のものですので、無断で自分のサイトに使ったり公開するのはやめましょう。あくまで模写など常識の範囲内で利用してくださいね。
※2 たまにダウンロードに漏れがあったりします。その時は該当画像のみ自分でダウンロードしてください。
GoFullPage – Full Page Screen Capture

・GoFullPage – Full Page Screen Capture
こちらもサイト模写に大変便利な拡張機能です。
スクロールしないと見れないサイトの全体を、一枚のスクリーンショットとしてダウンロードしてくれます。
使い方は簡単!アイコンをクリックして、あとは待つだけです。
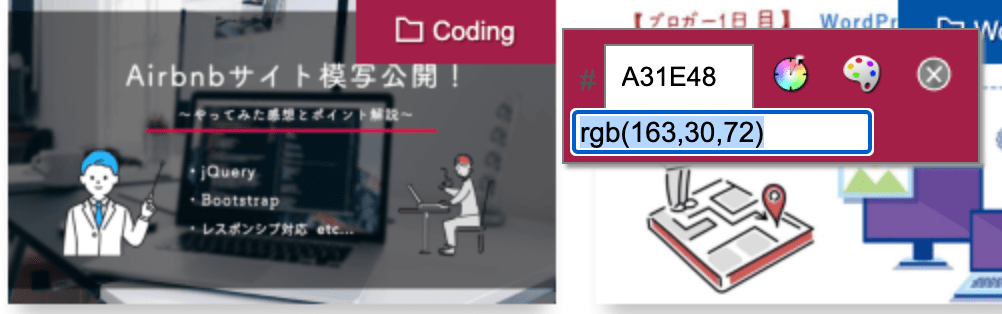
ColorPick Eyedropper

例えば、参考サイトを見ながらサイトデザインを考えている時に、「この色の組み合わせがいい!」ってなる時ありますよね!
そんな時にこのツールを使えば一瞬でその色のカラーコードがわかるので、わざわざデベロッパーツールを開いて、何色を使っているか調べたりしなくてよくなります!

adobeXDに、サイトのURLを入れるだけでそのサイトで使われている色を一瞬で抽出してくれるプラグインがあります。
XDを使っている方には超おすすめです。使い方などは別の記事で解説します。
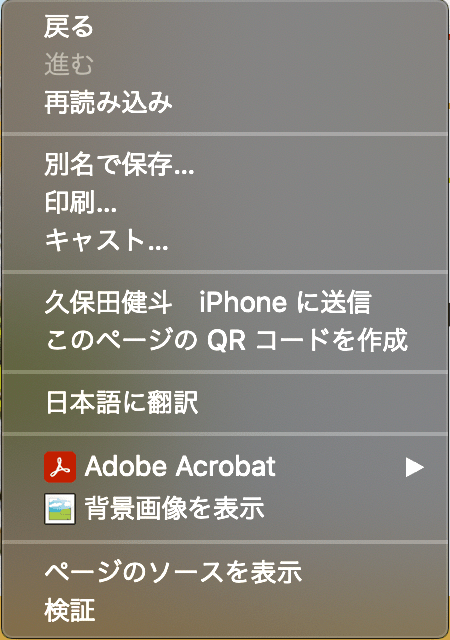
背景画像を表示

CSSでBackground-Imageとして配置されている画像は、右クリックだけで簡単にダウンロードできません。
しかも先ほど紹介した「Image Downloader」でもダウンロードされません。
そんな時にこの拡張機能の出番です。
この拡張機能を入れておくだけで、右クリックした時にすぐに背景画像を開くことができるようになるんです!入れておくだけでダウンロードの手間がなくなるので、是非使ってみてくださいね!


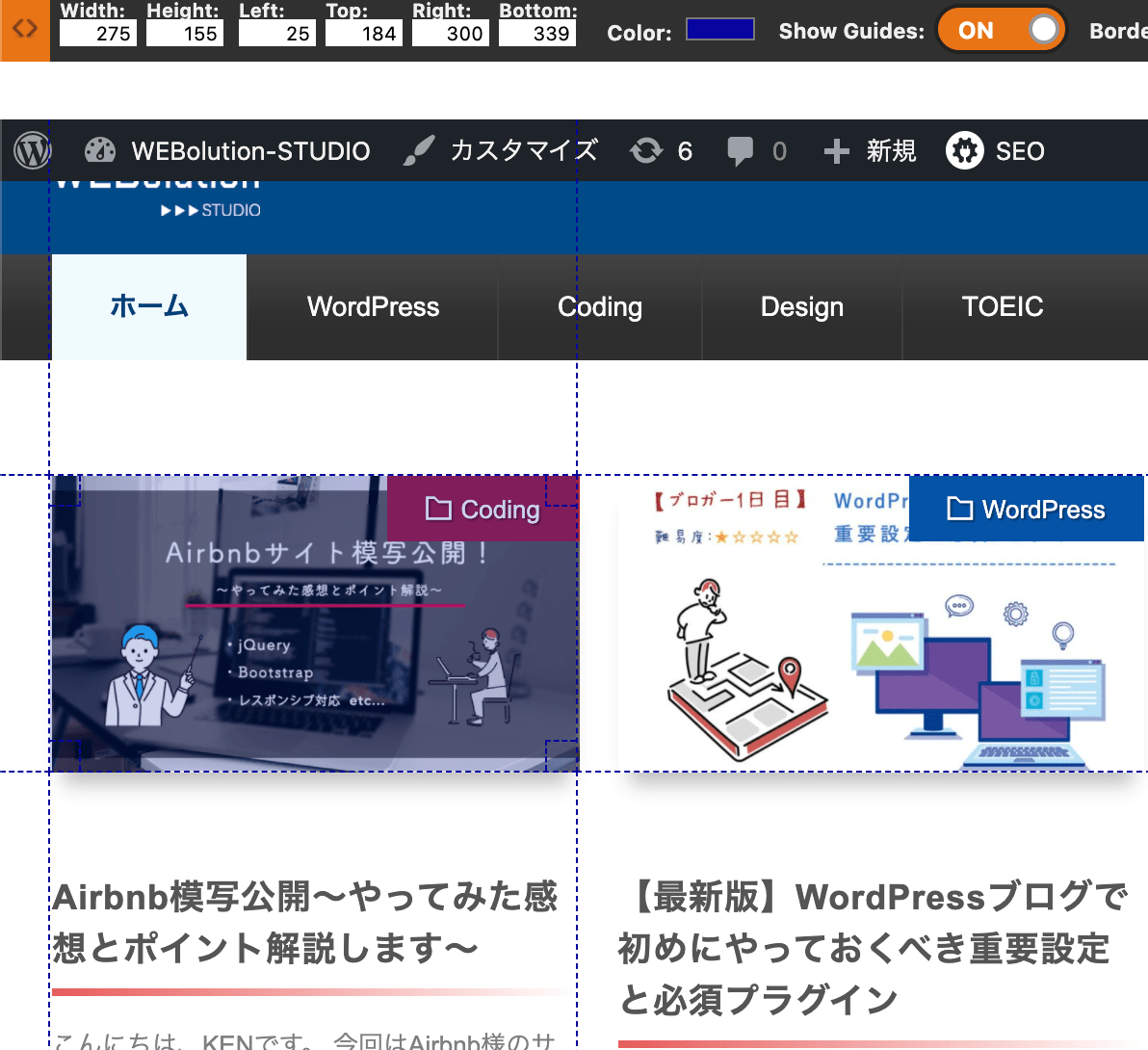
Page Ruler Redux

簡単にいうとWeb版の定規で、ピクセル単位で測ることができます。
widthとheightを同時に測れる上に、サイトの上下左右からの位置も教えてくれるプラグインです。
ガイドラインの色は好きに変更できるので、見やすいようにカスタマイズしてください。

番外編
Webデザインとは関係なくなってしまいますが、どうしてもおすすめしたい拡張機能が一つあるので紹介します。
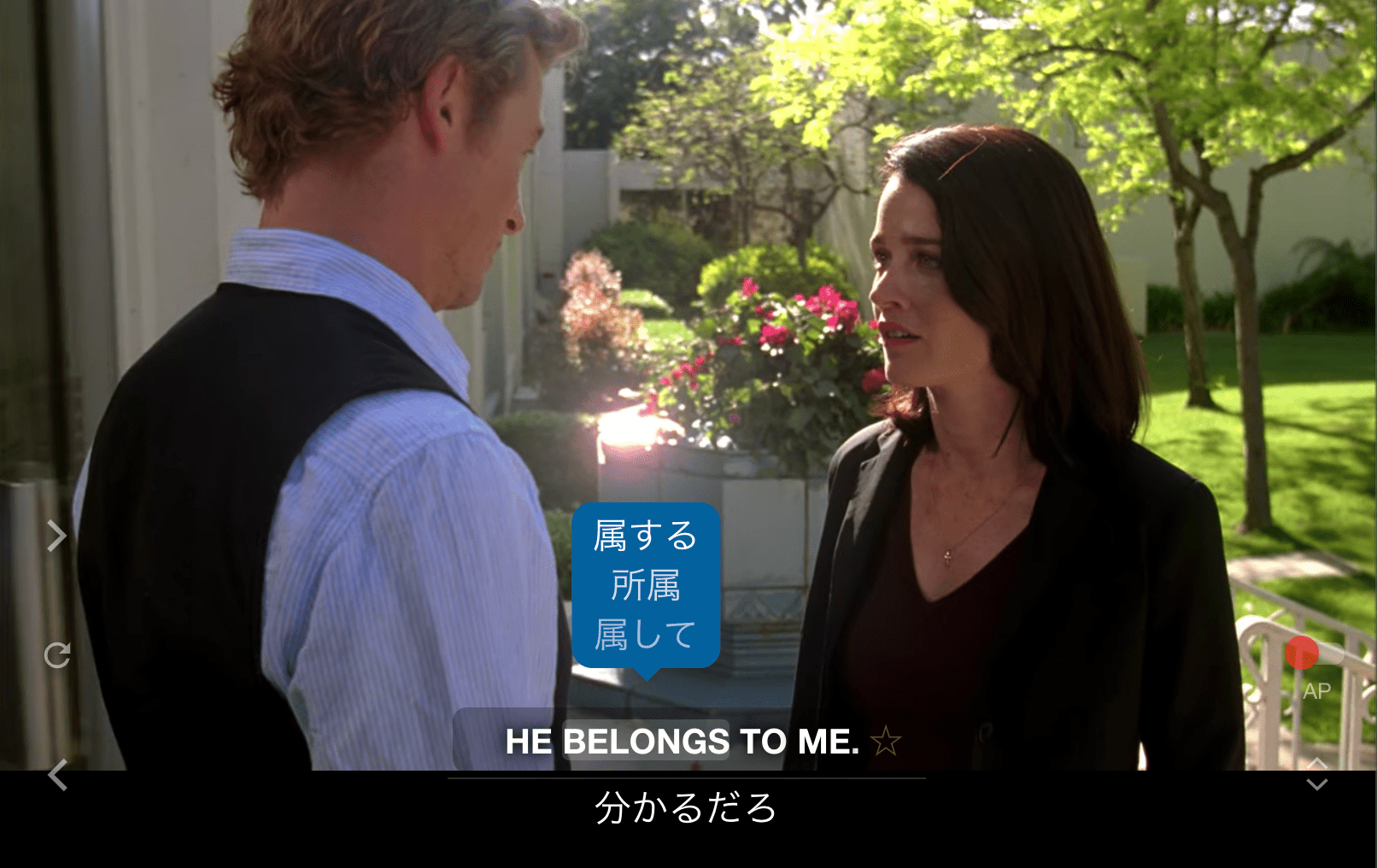
Language Learning with Netflix

・Language Learning with Netflix
Netflixで英語を学ぶ際にすごく役立つツールです。
字幕は日本語、英語、フランス語など、17カ国語に対応しています。実際の言語と翻訳の言語を指定することで、同時に二つの言語の字幕を出したり、片方だけ出したりカスタマイズできます。
そして何より便利なのが、知らない単語にフォーカスすると動画が停止し意味を表示してくれます!
僕は洋画はどうしても現地の言語で聞きたいタイプなのでとても重宝しています。ストイックに学習に使用しなくても、楽しみながらたまに知らない単語を調べるだけでも知識が増えるのでおすすめです!
ちなみに下の例の作品は、「The Mentalist(メンタリスト)」という超有名なドラマです。シーズン7まで続いた人気作で、全151話ありますが全部見ちゃいました。とても面白いのでよかったら是非!

最後に
今回はWebデザイン・コーディングに必須のChrome拡張機能を紹介しました。いかがでしたか?
しっかり使いこなせれば作業効率は格段にアップするはずです。
これを機に今回紹介した拡張機能をダウンロードして、快適な学習環境を作っていきましょう。
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!