こんにちは、KENです。
コーディングをしているとき、
中央寄せの指定が効かない…
テキストだけ中央寄せはできないの?
など、中央寄せは必ず1度は悩むポイントですよね。
今回は、これだけ覚えておけば簡単に中央寄せが出来るCSSコードを紹介します。
この記事をの内容だけを覚えれば他の方法は必要なくなるので、しっかり理解していきましょう。

左右中央寄せ
インライン要素編
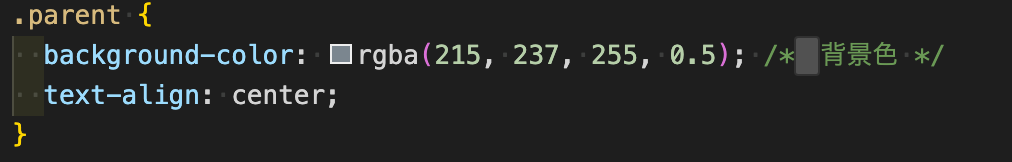
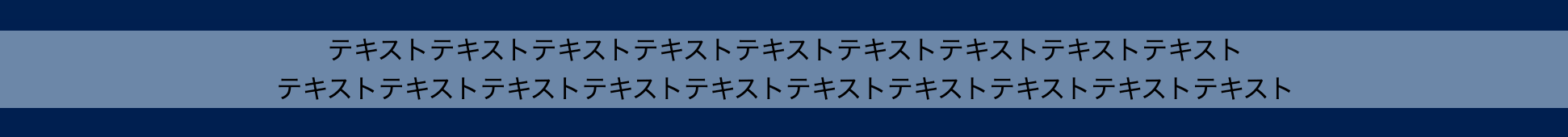
text-align: center;
インライン要素の中央寄せはこれだけでOKです。
中央寄せにしたいテキストや画像などのインライン要素を含んでいるブロック要素(親要素)にtext-align: center; を指定します。


もう一度言いますが、重要なのはブロック要素に指定することです。
中央寄せにならないと悩んでいる人の多くはインライン要素に直接指定をしてしまっているので、見直して見ましょう。
ブロック要素編
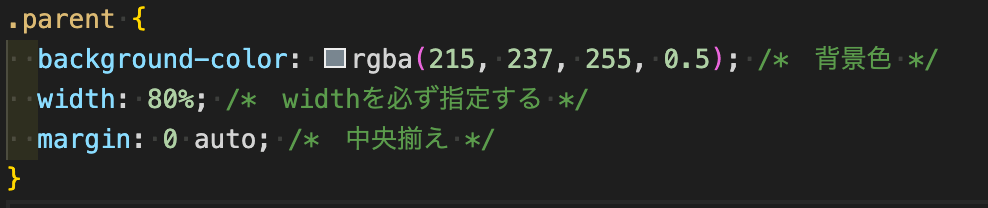
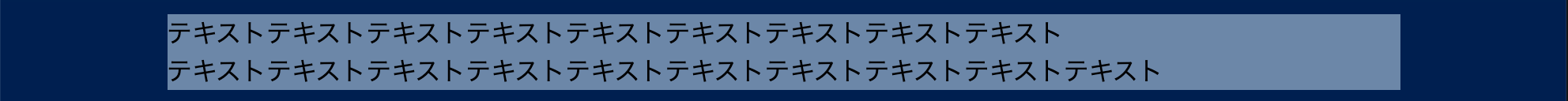
margin: 0 auto;
ブロック要素を中央寄せする方法はこれだけでいいです。
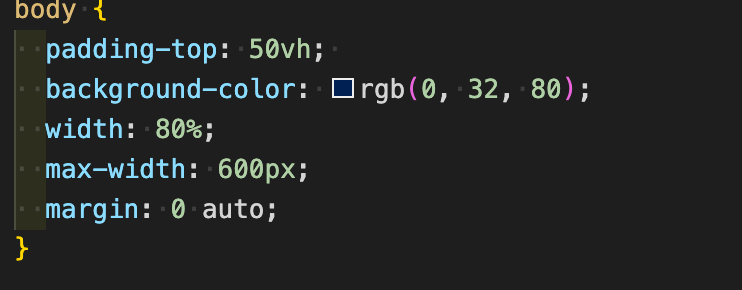
中央寄せしたいブロック要素に直接 margin: 0 auto; を指定するだけです。


左右のmarginにautoが指定されていますが、これは中央寄せにしたい要素のwidthが親要素より小さい時に、左右のmarginが均等(=中央寄せ)になるように決まるというものです。つまりwidthを指定していないとmarginが指定されないので、中央寄せが効きません。margin: 0 auto;を指定しているのに中央寄せにならないと悩んでいる方は、widthを指定しているか確認してみましょう。
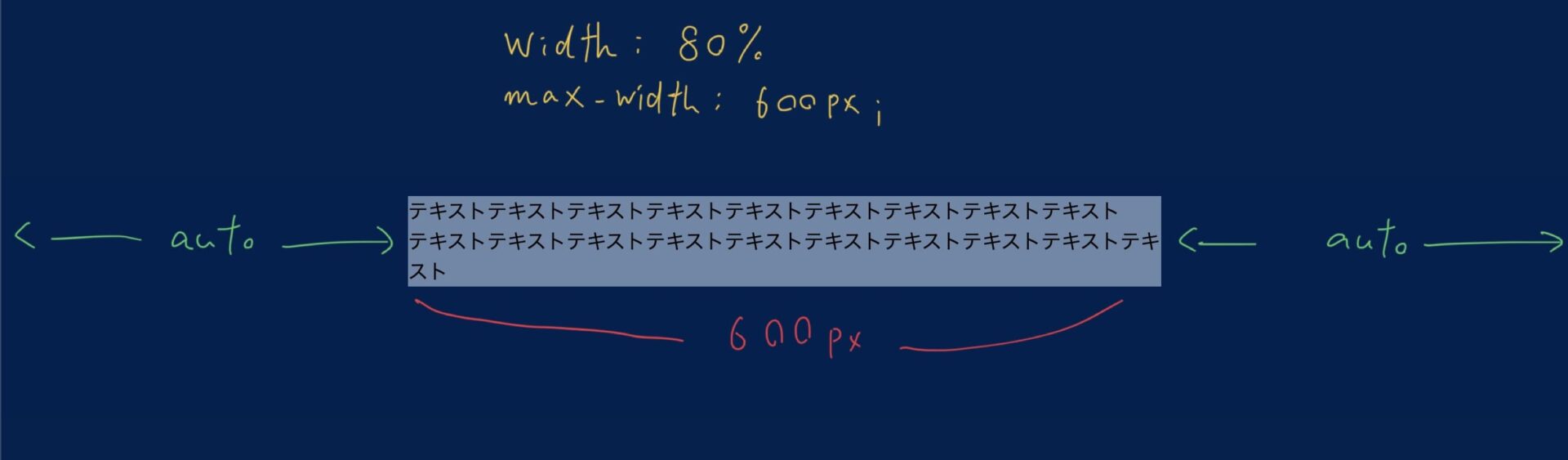
widthを%で指定して、max-widthをpx等で指定すると、指定の画面幅以降、中央にコンテンツを配置させることができます。


インライン・ブロック両方可
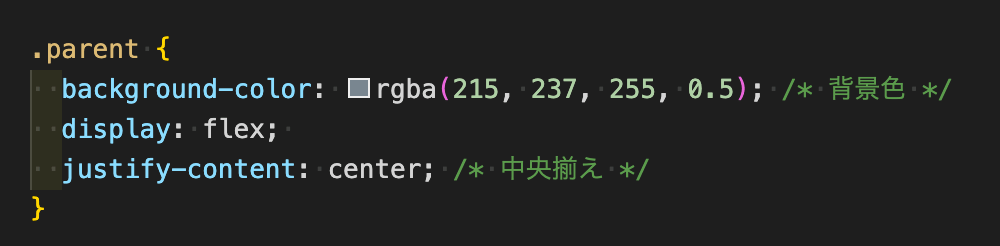
justify-content: center;
Flexboxを使った中央寄せです。
Flexboxは横並べ以外にも大活躍してくれるのを知っていましたか?
なんとブロック要素とインライン要素のどちらにも指定できるんです。
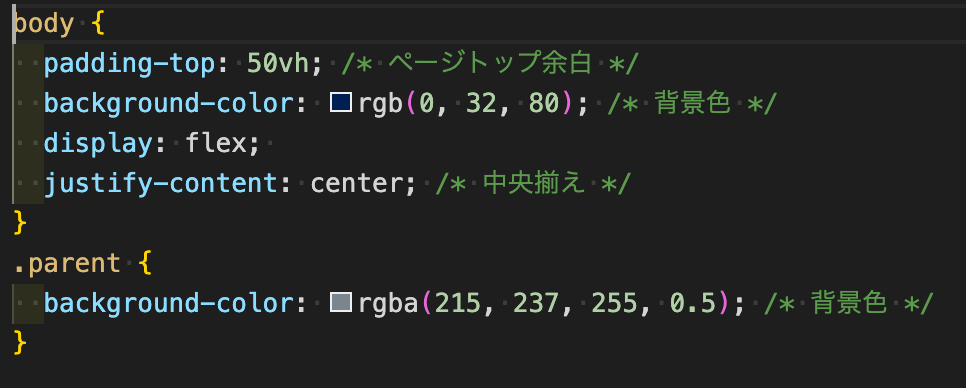
横並びで使う時同様、display: flex; は、効かせたい要素の親要素に指定します。
中央寄せの時は、justify-content: center; を同じ場所に記述します。
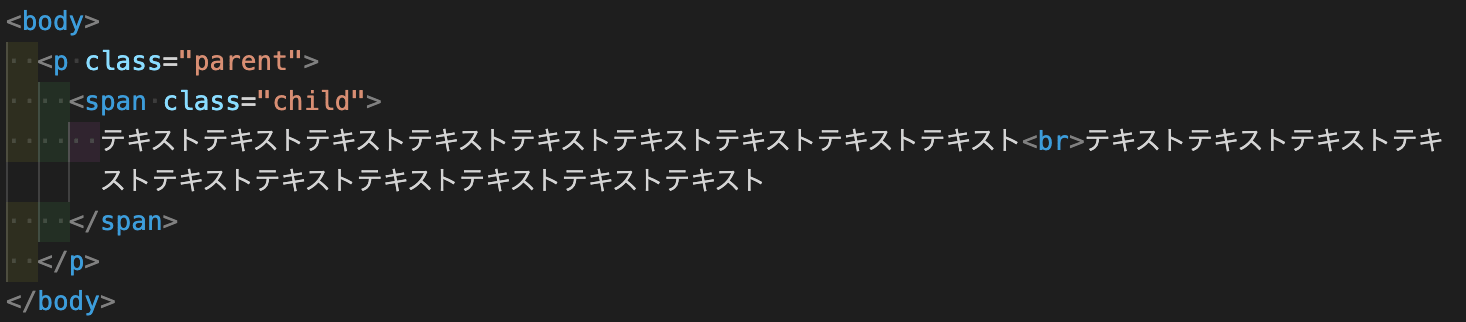
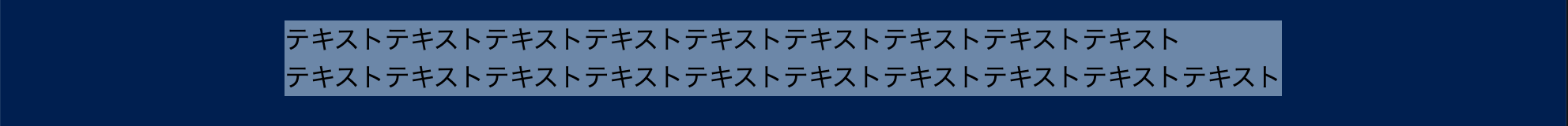
今回の例で、
.parent(ブロック要素)を中央寄せしたい場合は、その親要素であるbodyに記述します。


.child(インライン要素)を中央寄せしたい場合は、その親要素である.parentに記述します。


上下左右中央寄せ
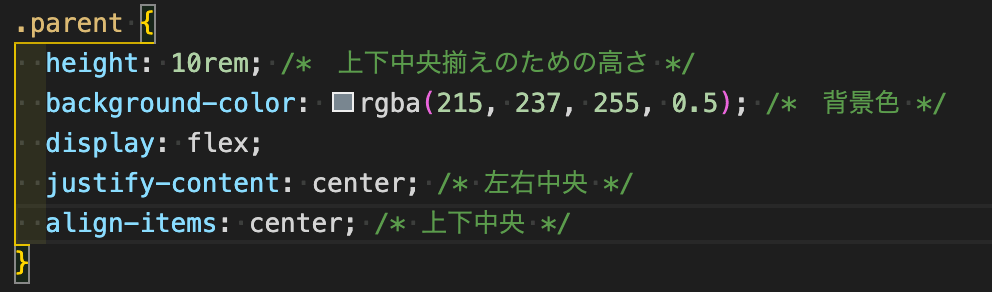
align-items: center;
Flexboxはなんと上下中央寄せもできます。
左右中央の時と同様に、中央寄せする要素のの親要素に align-items: center; を追加するだけで完了です。


簡単ですね!
position: absolute;
もう一つの方法が、position: absolute; を用いたやり方です。
少し複雑なので、順番に見てみましょう。
- 中央寄せしたい要素の親要素にposition: relative;を指定。
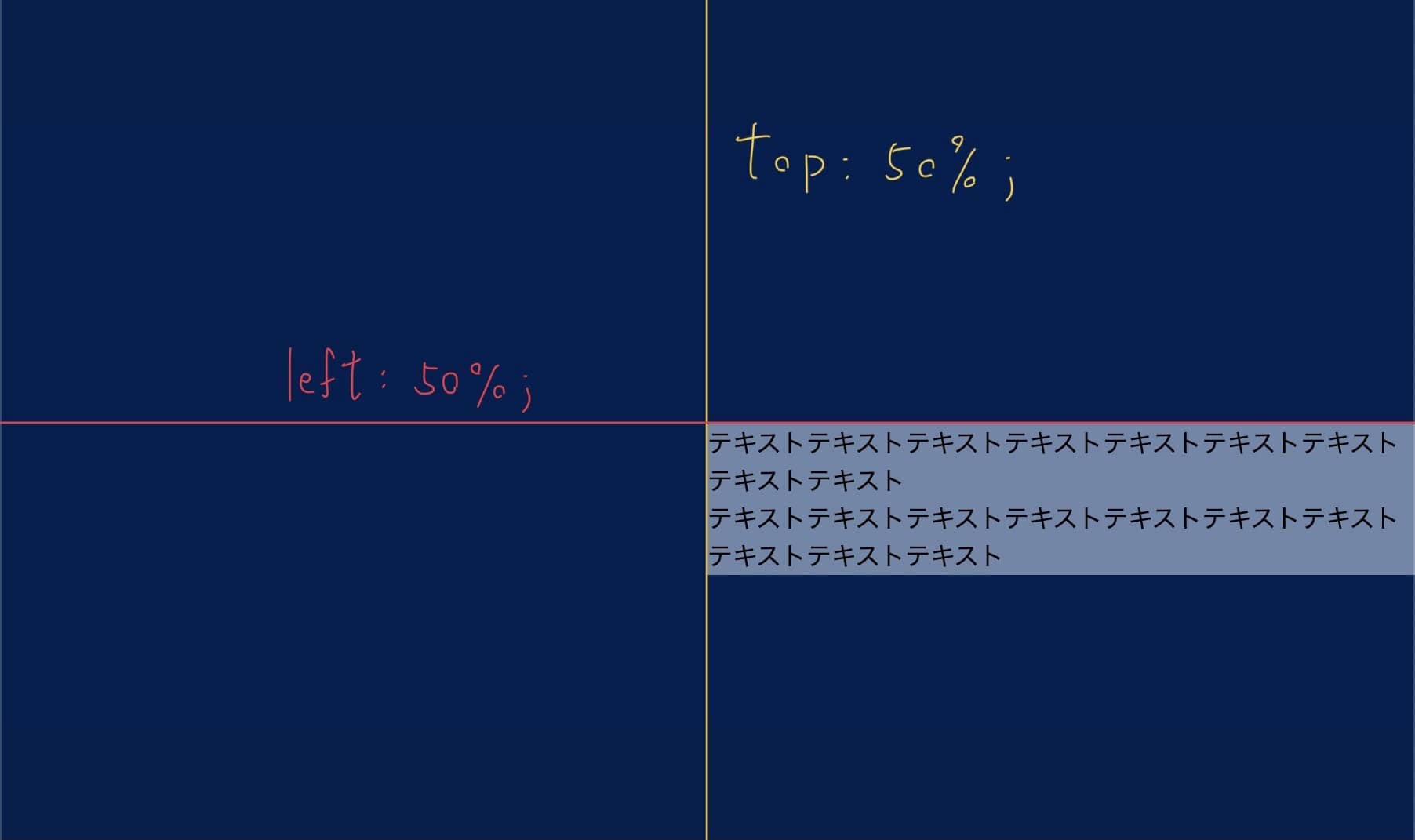
- 中央寄せしたい要素に position: absolute; 、top: 50%;、left: 50%; を指定。
この時点で要素の左上が親要素の中心にきていることがわかります。

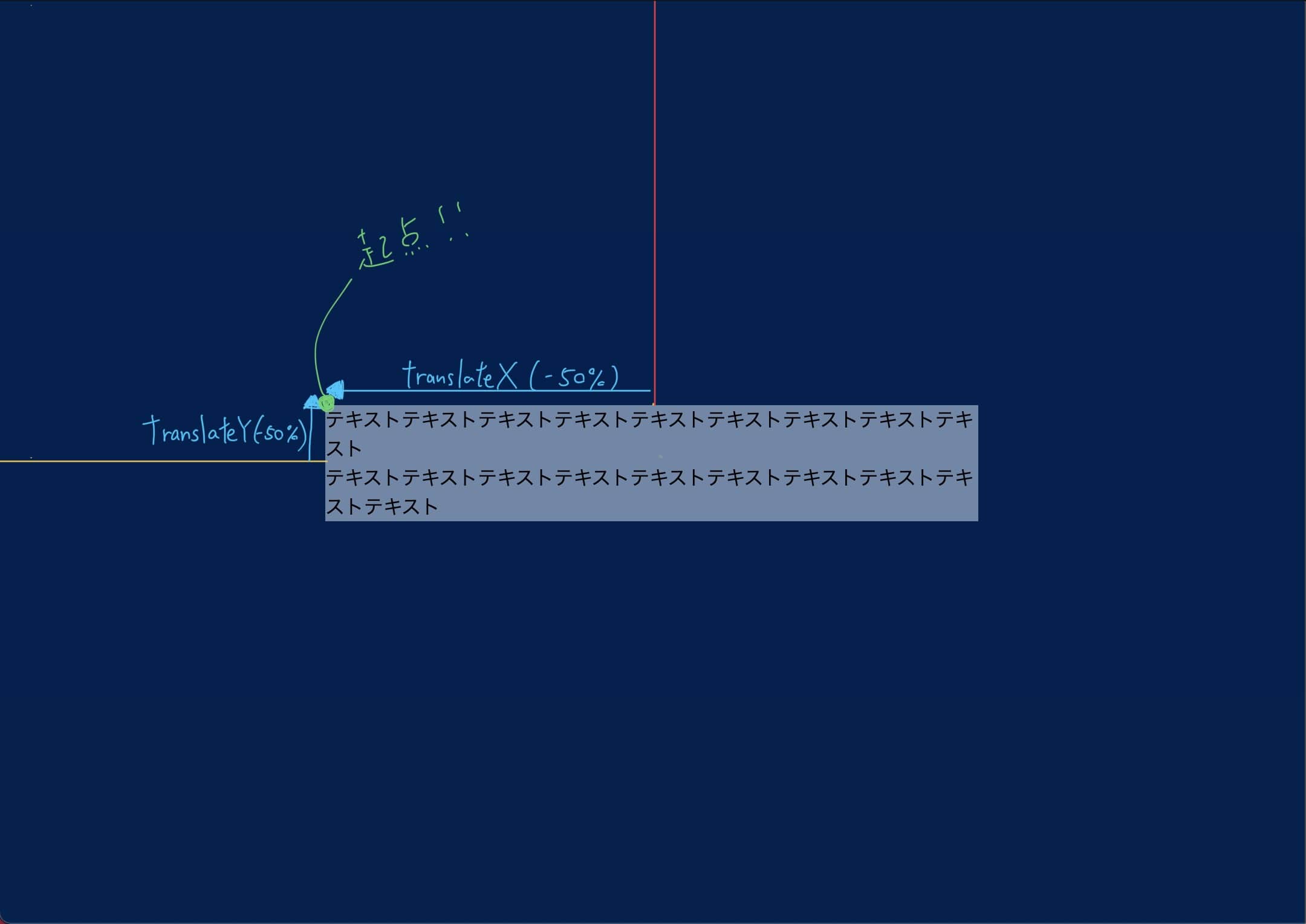
しかし、このままでは左上が起点である影響で、コンテンツが幅と高さ分だけ行き過ぎてしまっています。
- transform: translateX(-50%); と transform: translateY(-50%); を指定。これを指定することによって、行きすぎていた要素の50%、つまり半分だけ元の方向に戻すことができました。

この方法は一見複雑ですが、慣れてくると結構使えるので、上の図のようにイメージで理解できるようになりましょう。
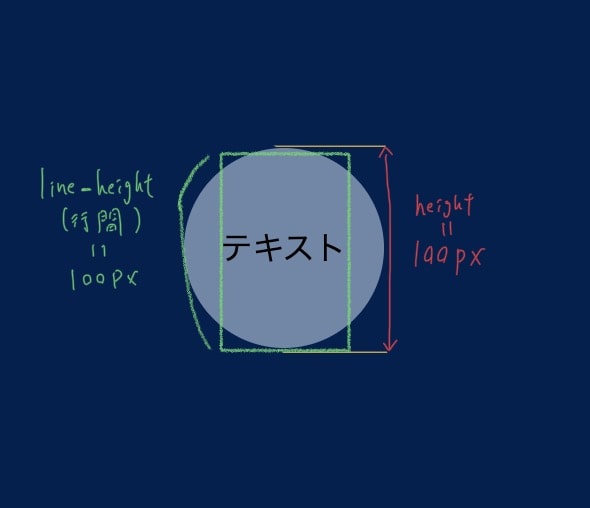
ボタンなどの小さいbox内の文字を上下中央に揃えたい場合は、ボタンなどの親要素のheight とテキストの line-height を同じにすることで実現できます。
図の例では、height: 100px; と line-height: 100px; を指定しています。

左右中央は、text-align: center; で整えましょう。
最後に
今回紹介したものを組み合わせれば、上下左右の揃え方は自由自在に操れます。
Flexboxは使いすぎると複雑になったりもするのですが、一部の調整ならFlexboxだけで全て完結できることが分かったと思います。
ぜひこれらをマスターして、綺麗なレイアウトを目指してください!
もしわからないことがあれば、SNSやコメントにて教えてください。
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!