このような悩みを解決します。
・アプリーチの使い方
アプリのおすすめ記事などを書く時に、必ず必要になるアプリの紹介リンク。
このようなデザインはよく見るけど、実際どのようにして作ればいいんだろう?
いろいろ悩むと思います。
今回はアプリーチという無料ツールを使ってあっという間にデザインを完成させる方法を紹介します。
僕も実際この記事で使ってみました。
超簡単なので全くデザインやコーディングが分からなくても大丈夫です!
それでは見ていきます。
アプリーチの使い方
今回は、TEDというアプリを例にして使い方を紹介します。
使いたいアプリに置き換えて手順を進めてもらってOKです。
アプリーチにアクセス
アプリーチのサイトにアクセスします。
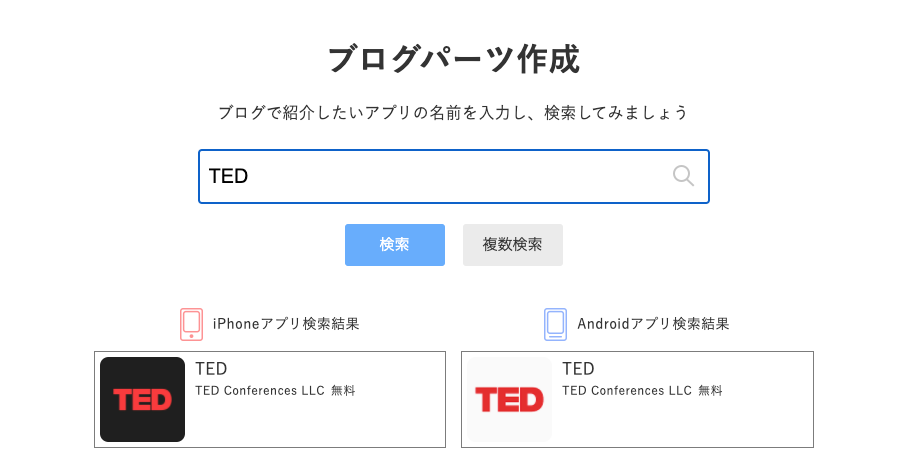
アプリを検索
検索窓にアプリ名を入力し検索します。
もし目当てのものが出てこなければ、複数検索をクリックすると候補が出てきます。
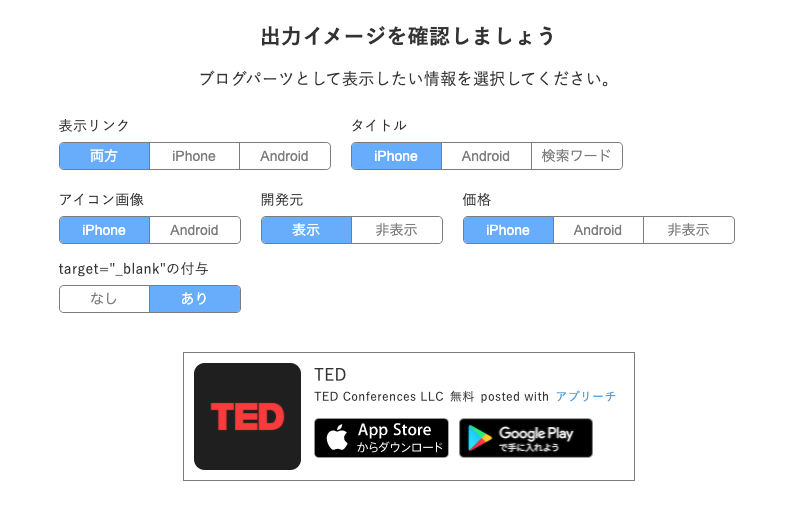
表示する情報をカスタマイズ
Android版とiPhone版のアイコンやタイトルが異なる場合、どちらを表示させるか選択できます。
また開発元の情報や価格を表示するかなども決められるので、好きなようにカスタマイズします。
target=”_blank”の付与 ・・・アプリをクリックした時に新しいタブで開くかどうかの設定
あり → 新しいタブで開く なし → 今のページで開く
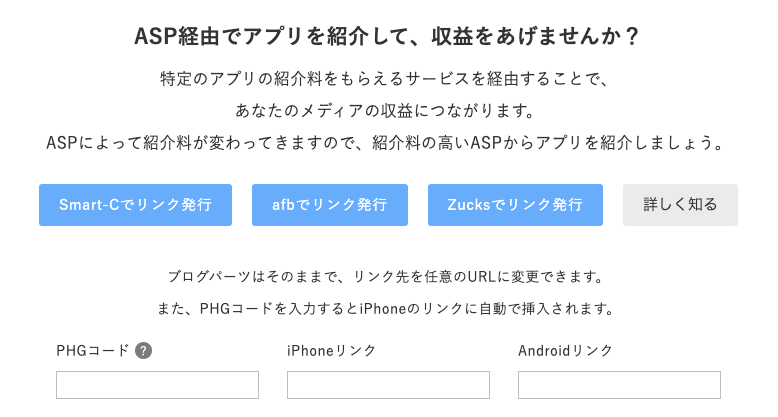
ASPリンクを貼り付ける(任意)
アプリをアフィリエイト しようと考えている人は、利用するアフィリエイトサイトでアプリのリンクをコピーし、以下の空欄に貼り付けます。
アフィリエイトはしないという人はここはスキップしてください!
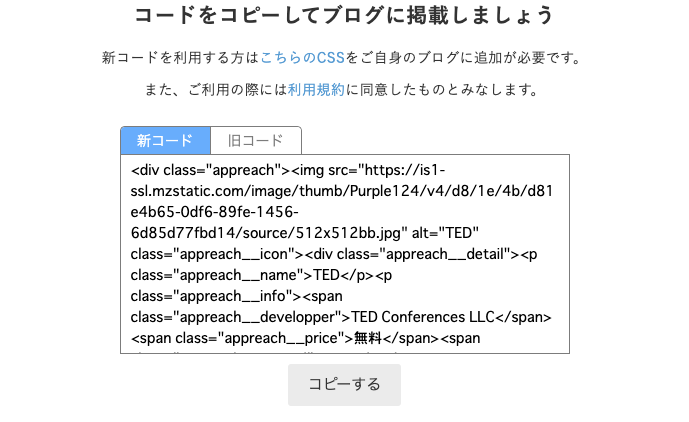
コードをコピーする
これでカスタマイズされたコードが表示されます。
表示されたコードをコピーします。
(コードをクリックした状態で ⌘( Ctrl )+A で全選択できます。)
新コード は、自分でデザインをカスタマイズする人が使うコードです。
新コード を使うときは、コード上部に記載されている こちらのCSS をクリックして、CSSをあなたのブログに貼り付ける必要があります。
旧コード は、デフォルトでスタイルが出来上がったものです。
基本的にはこのコードを使用すれば、最初に紹介したような完成形になります。
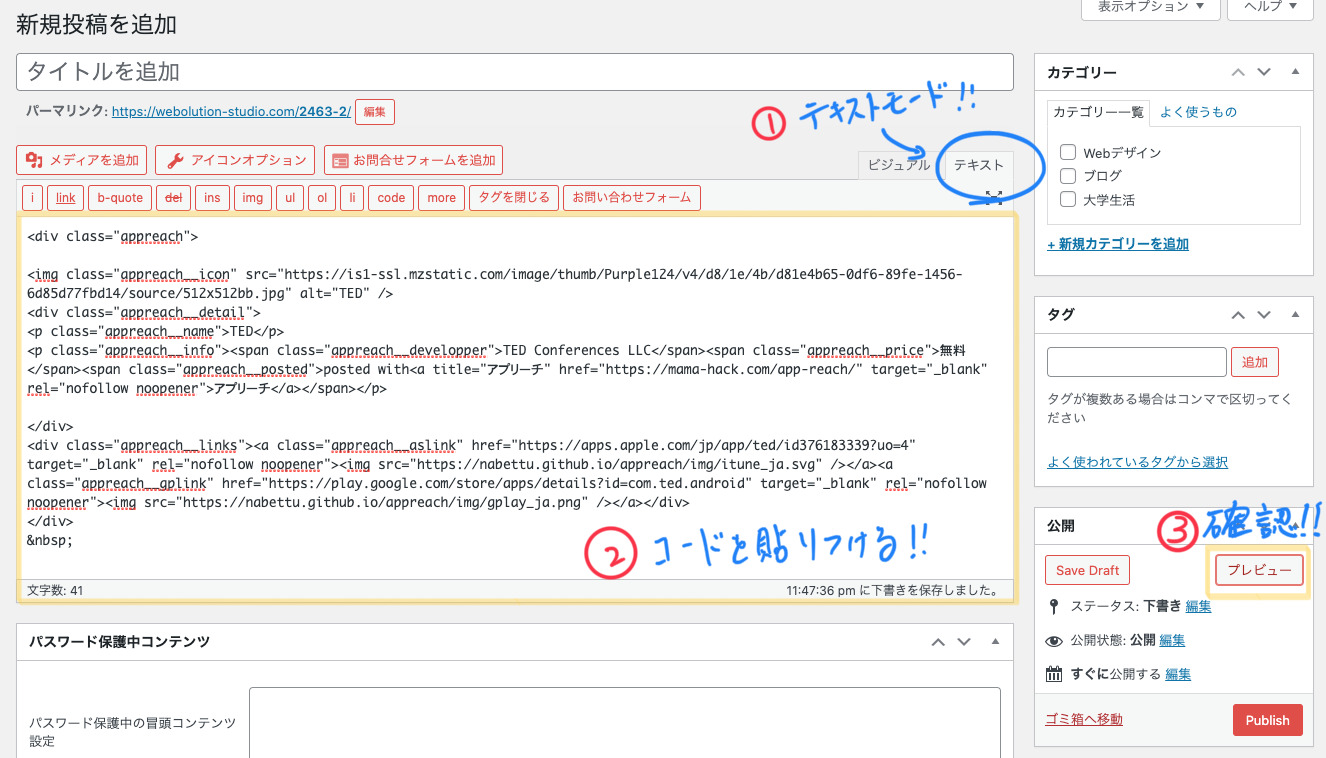
ブログに貼り付ける
WordPressブログを例に説明します。
新規投稿画面でビジュアルモードからテキストモードに変更し、先ほどコピーしたコードを貼り付けます。
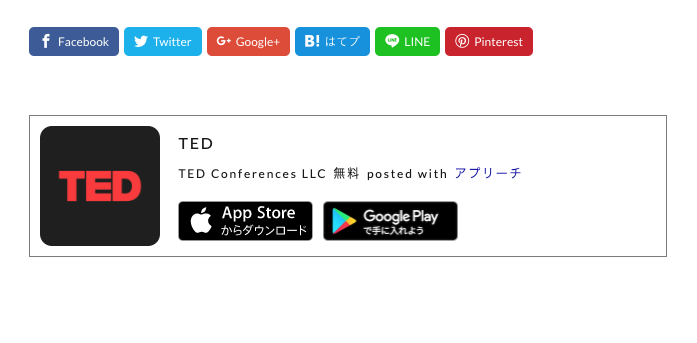
プレビューで確認してみましょう。
簡単に作ることができました。
デザインが崩れる?
アプリーチは本当に便利ですが、デザインが崩れてしまうことが結構あります。
以下の記事で画像を載せていますが、僕も最初貼り付けたときはぐちゃぐちゃでした。
これはWordPressのテーマが原因かもしれません。
CSSがわかる人なら調整できますが、分からない人のためにコピペでカスタマイズできる方法を紹介しているので、困ったら参考にしてください。
ララさん アプリーチのコードを貼り付けたら、レイアウトが崩れてた…。 コーディングとかわからないんだけど、どうやって直せばいいの? このような悩みを解決します。 ・アプ[…]
まとめ
今回はアプリーチの使い方を紹介しました。
手順自体は超簡単ですね。
少しデザインの崩れに苦労するかもしれませんが、もしどうしてもうまくいかない人は質問してくれれば出来る限りサポートします。
アプリーチを使って、洗練されたアプリ記事を作ってみてください!
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!