コーディングとかわからないんだけど、どうやって直せばいいの?
このような悩みを解決します。
・アプリーチのレイアウト崩れの直し方
・実際のカスタマイズCSS
アプリの紹介記事を書く時に欠かせないのがアプリーチです。
アプリーチを利用するだけで、よく見るアプリの紹介デザインができてしまいます!
しかしテーマや設定によっては、うまく表示されないことがあるみたいです。
実際に幾つか紹介されているCSSを使ってみましたが、解決しなかったので自分で調整してみました。
CSSをコピペするだけで簡単に使えるので、ぜひ活用してください!
それでは見ていきます。
僕が陥った状態
以下の記事でアプリの紹介のためにアプリーチを利用しました。
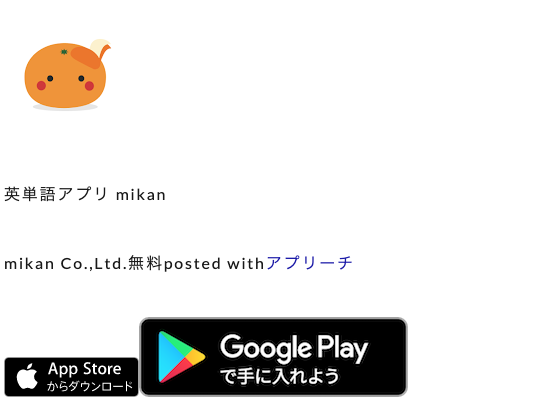
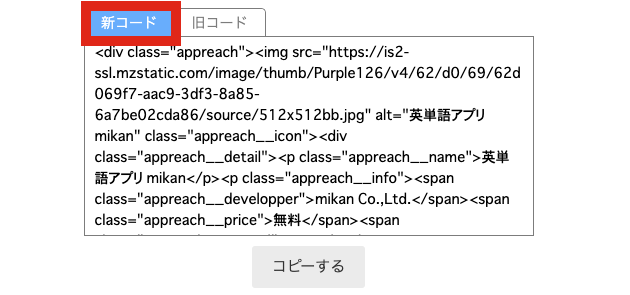
早速使ってみようと思い実際にコードをコピペしてみると…?
なぜか崩れてしまいました。
そこで、「アプリーチ 崩れる」と検索するとたくさんヒットしました。
他のサイトでいくつもカスタマイズのCSSが紹介されていたので、ほっとしながら使ってみましたが…。
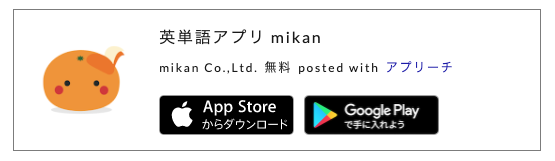
なぜか直らないので、自分でCSSを書いてカスタマイズしてみました!
実際にCSSを公開しているので、コピーして使ってもらって大丈夫です!
カスタマイズ方法
WordPressでカスタマイズする方法を紹介します。
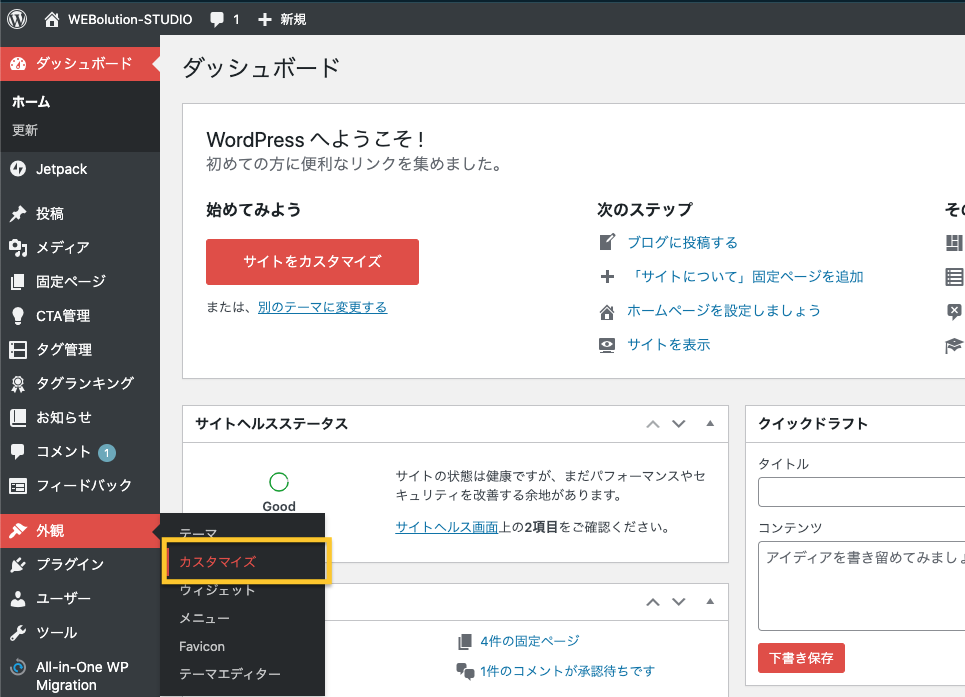
外観 ▶︎ カスタマイズ を選択
サイドバーの 外観 から カスタマイズ をクリックします。
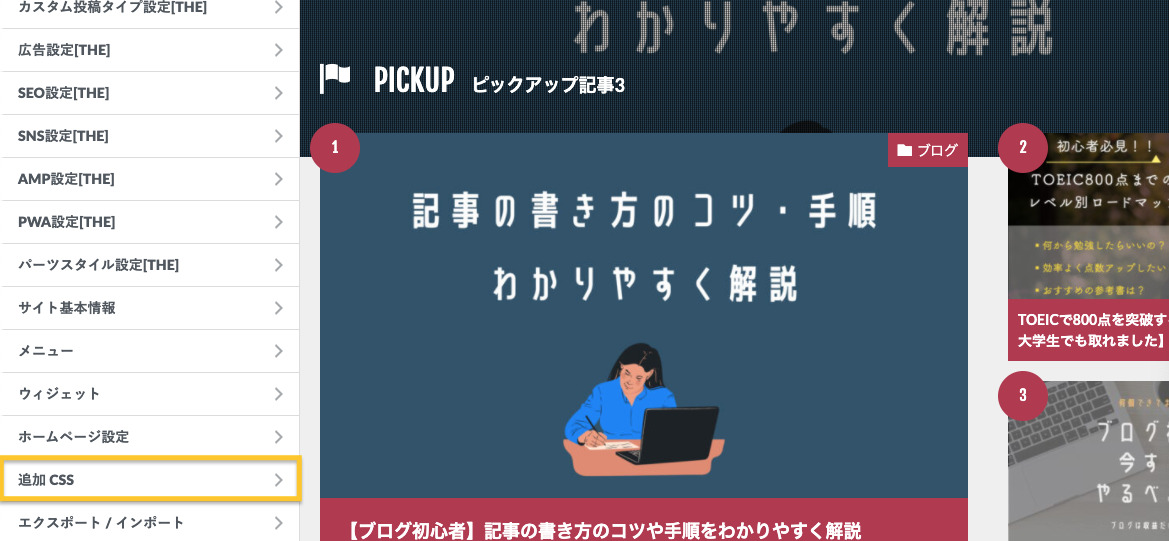
追加CSS を選択
追加CSS をクリックするとcssを記入する欄が表示されます。
ここでデザインをカスタマイズしていきます。
CSSを記述するときは実際に表示がおかしくなっているページを開きながら行うことで、リアルタイムで変更が表示されちゃんと直っているかがわかりやすいです。
コピペ用CSS
以下のコードを追加 CSS に貼り付けてください。
終わったら 公開 ボタンを忘れずに押しましょう。
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden; max-height: 150px;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
padding: 0;
}
.appreach p::after {
display: none;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
margin-top: 0 !important;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
padding: 5px 0 10px!important;
}
.appreach__info {
font-size: 12px !important;
padding-bottom: 10px!important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px !important;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}まとめ
今回はアプリーチで表示が変わってしまった場合の、カスタマイズ方法を紹介しました。
CSSの知識がないと調整は難しいと思うので、コピペして全然大丈夫です。
またmargin paddingなどがわかる人であれば、微調整は簡単です!
ぜひきれいなデザインを実現して、いい記事に仕上げてください。
そのほかにもブログだけでは伝えられないことなどをTwitterやInstagramにて発信していますので、是非チェックしてみてください!
最後まで読んでいただきありがとうございました!